Google ChromeでSVGファイルが表示されない場合の対策
Photoshopで書き出したSVGファイルがChromeで表示されない場合の対策方法を紹介します。
SVGファイルをテキストエディタで開き、img/pngとなっている部分をimage/pngに修正します。
- 2019/03/12
- Blog, Web Development
- CSS, HTML, JavaScript
PrismでReact(jsx)のコードの HTMLタグが消える際の対策方法
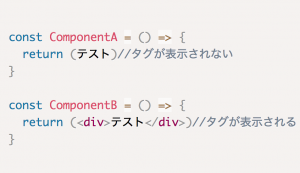
シンタックスハイライターのPrismを使っているのですが、Reactのコードを掲載するときにコンポーネント内のHTMLタグが残っていると消えてしまいます。
対策方法
<と>でタグの<と>を置換すると正しく表示されます。

サンプルコード
CodePenでご覧ください。
- 2019/01/30
- Blog, Web Development
- CSS, HTML, JavaScript, React, Web
Reactでfont awesomeを使う
Font AwesomeというアイコンのフォントセットをReactで使うための方法を紹介します。
react-fontawesomeというnpmパッケージを使用します。
インストール方法
yarn add @fortawesome/react-fontawesome @fortawesome/fontawesome-svg-core @fortawesome/free-solid-svg-icons使い方
まずApp.jsの中で必要なライブラリをimportします。
free-brands-svg-iconsは有名な会社のアイコンのセットで”apple”や “microsoft”や “google”などと表示することでそのアイコンを表示できます。
free-solid-svg-iconsにはUIに使うアイコン一式が入っています。
import { library } from '@fortawesome/fontawesome-svg-core'
import { fab } from '@fortawesome/free-brands-svg-icons'
import { faCheckSquare, faCoffee } from '@fortawesome/free-solid-svg-icons
library.add(fab, faCheckSquare, faCoffee)//あらかじめ使用するアイコンを追加しておく
そして、実際にアイコンを表示するコンポーネントでは以下のようにアイコンを呼び出します。
import React from 'react'
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
const Icons = () => (
<div>
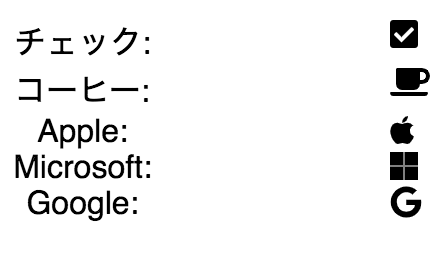
チェック:<FontAwesomeIcon icon="check-square" />
コーヒー:<FontAwesomeIcon icon="coffee" />
Apple:<FontAwesomeIcon icon={['fab', 'apple']} />
Microsoft:<FontAwesomeIcon icon={['fab', 'microsoft']} />
Google:<FontAwesomeIcon icon={['fab', 'google']} />
</div>
)
export default Icons
実行すると以下のようになります。(上記ソースのままだと横並びになります。)

動作プログラムサンプル
CodeSandBoxを使用した動作サンプルはこちらです。
- 2019/01/29
- Blog, Web Development
- Bootstrap, CSS, JavaScript, React
gatsby-plugin-page-transitionsはv2対応してないのでビルドが通らない
gatsbyのページ遷移アニメーションをつけるプラグインgatsby-plugin-page-transitionsは廃止されたAPIを使用しているのでgatsby buildコマンドでのビルドが通りません。(gatsby developは通ります。)
Netlifyにもデプロイできないので使うのをやめました。ちなみにエラーメッセージは以下の通りです。
error
Your plugins must export known APIs from their gatsby-browser.js.
The following exports aren't APIs. Perhaps you made a typo or your plugin is outdated?
See https://www.gatsbyjs.org/docs/browser-apis/ for the list of Gatsby Browser APIs
- The plugin "gatsby-plugin-page-transitions@1.0.7" is exporting a variable named "replaceHistory" which isn't an API.- 2018/11/07
- Blog, Web Development
- Gatsby, JavaScript, Web
GatsbyでSassを使う
インストール
npm install --save node-sass gatsby-plugin-sass- 2018/11/06
- Blog, Web Development
- CSS, Gatsby, JavaScript, Sass
WordPressのGutenbergで記事のパーマリンクを設定する方法
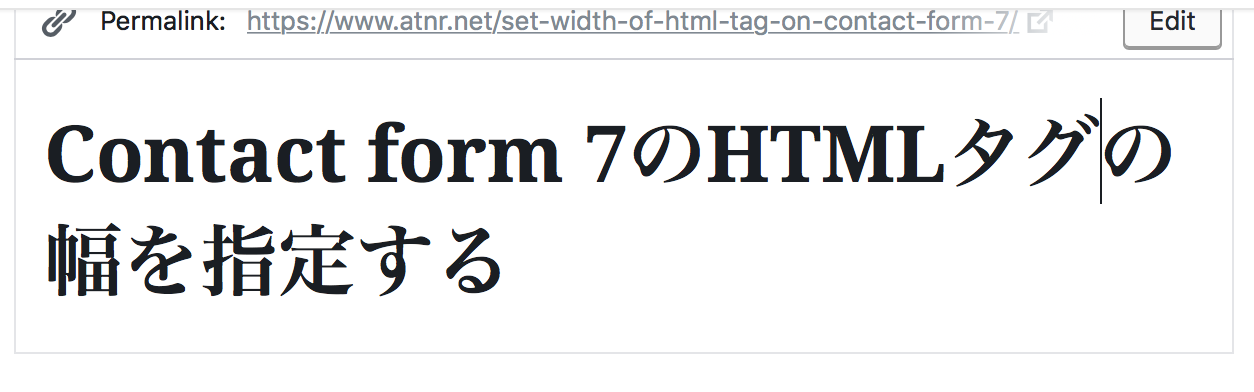
WordPressの投稿の編集をGutenberg(グーテンベルク)で行う際に、パーマリンクの設定欄がわかりづらかったので、設定方法をメモしておきます。
記事タイトルをクリックすると表示されます。

- 2018/11/05
- Blog, Web Development
- WordPress
Gatsbyで作ったサイトをGoogle Search Consoleに登録する
サイトをGoogle Search Console(サーチコンソール)に登録する場合、適切なGoogle Analyticsタグが入っていればすぐに登録できます。しかし、Gatsbyで制作したサイトにgatsby-plugin-google-analyticsでGoogle Analyticsのタグを入れている場合うまく登録できませんでした。
今回はGoogle Analyticsのタグを使わずにSearch Consoleに登録する方法を試してみました。
続きを読むgatsby-plugin-sitemapを使う
Gatsby.jsでサイトマップを作成するプラグインgatsby-plugin-sitemapの設定方法です。
続きを読む- 2018/11/03
- Blog, Web Development
- Gatsby, JavaScript, React, Web
GitUpでuser.nameやuser.emailに関するエラーが発生する場合の対策
GitUpでCommitする際にuser.nameやuser.emailのエラーが出ることがあります。gitで名前やEmailを設定していないためです。以下のコマンドでこれらの値を設定できます。
続きを読む- 2018/11/02
- Blog, Web Development
- Coding, git, Web
PHPのcheckdnsrrでDNSレコードの存在が正しく確認できない場合の対策
PHPのcheckdnsrrでDNSレコードを検索してサーバーの存在を確認することができますが、場合によって存在するサーバーが正しく認識されないことがあります。
続きを読む- 2018/11/01
- Blog, Web Development
- PHP, Web