【Visual Studio Code】コードフォーマッタ Prettierを使う方法
Pretterで何ができるか?
コードのインデントや改行、セミコロンの有無などのフォーマットをファイル保存時に自動で行います。問題があるコードではエラー表示をしてくれます。

- 2019/04/03
- Blog, Web Development
- Coding, Creative Coding, CSS, HTML, JavaScript, React, Web
doPost()を実行した際のGoogle Action Scriptのログを見る方法
Sheetsなどで作ったGoogle Action ScriptのdoPost()の実行結果を確認する方法を紹介します。
続きを読む- 2019/03/24
- Blog, Web Development
- Coding, Google Action Script, JavaScript
GitUpでuser.nameやuser.emailに関するエラーが発生する場合の対策
GitUpでCommitする際にuser.nameやuser.emailのエラーが出ることがあります。gitで名前やEmailを設定していないためです。以下のコマンドでこれらの値を設定できます。
続きを読む- 2018/11/02
- Blog, Web Development
- Coding, git, Web
WordPressでシンタックスハイライトするのにPrismを使う
元々プラグインでシンタックスハイライトさせていたのですが、動作が重かったり表示が一昔前っぽくなってしまうのでモダンな表示になるものを探していました。今回はPrismを使って記事中のコードのシンタックスハイライトをさせてみることにしました。Prismを使ったプラグインもあるようですが今回はプラグインを使わずテーマに組み込みました。
Prismで対応している言語のリストはこちらです。大抵の言語はカバーできています。 続きを読む
Gatsbyでfaviconを変更する方法
Gatsbyでページを作成するとデフォルトのfaviconが割り当てられているので、これを自作のfaviconに変更しました。
faviconはブラウザのタブなどに表示されるアイコンです。

- 2018/10/17
- Blog, Web Development
- Coding, Gatsby, JavaScript, Web
gatsby-imageで画像を表示する方法
Gatsbyを使って画像を表示する方法です。dev.toに参考になる記事があったのでこちらをもとに設定しました。
- 2018/10/16
- Blog, Web Development
- Coding, Gatsby, JavaScript, Web
Gatsby + netlifyでフォームを送信する方法
netlify上でGatsbyを使ってフォームを作る方法を調べたのでメモしておきます。
続きを読む
- 2018/10/15
- Blog, Web Development
- Coding, Gatsby, JavaScript, Netlify
【openFrameworks】macOS High Sierraでプログラムをビルドするときにエラーが出る場合の対策
openFrameworksのプログラムをmacOS High Sierraでビルドしようとしたらエラーが出たので原因を調べてみました。
ちなみにプログラムはSierraで制作したものです。
Showing Recent Messages :-1: The i386 architecture is deprecated. You should update your ARCHS build setting to remove the i386 architecture. (in target 'openFrameworks')
High Sierraから64bitのプログラムしか作れなくなっているようでそれが原因でエラーが出ているようでした。
修正箇所
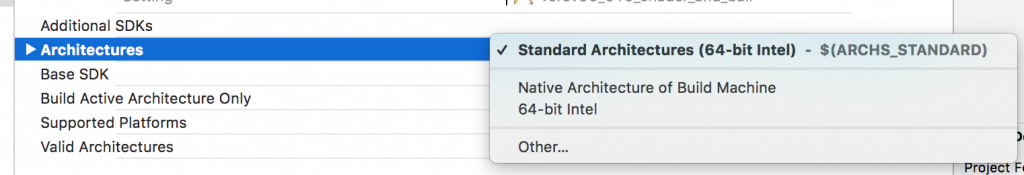
BuildSettings
Architectureが64bit – intelになっていることを確認します。

CoreOF.xcconfig
次にlibs/openFrameworksCompiled/project/osx/CoreOF.xcconfigを書き換えます。
書き換え箇所は以下を参考にしました。
github
この修正を適用すると無事にビルドできました。参考までに以下にも修正箇所を掲載しておきます。
VLID_ARCHSとOF_CORE_FRAMEWORKSの項目を修正します。
VALID_ARCHS = x86_64
OF_CORE_FRAMEWORKS = -framework Accelerate -framework AGL -framework AppKit -framework ApplicationServices -framework AudioToolbox -framework AVFoundation -framework Cocoa -framework CoreAudio -framework CoreFoundation -framework CoreMedia -framework CoreServices -framework CoreVideo -framework IOKit -framework OpenGL -framework QuartzCore -framework QTKit -framework Security -framework LDAP
- 2018/10/13
- Blog, openFrameworks
- Coding, Creative Coding, Mac, openFrameworks
WordPressでテーマのURLを表示させたい場合
WordPressのテーマディレクトリ(フォルダ)の中にJavaScriptや画像を置いて表示させたい場合に、テーマ内でテーマのURLを自動的に表示できると便利です。
- 2018/09/21
- Blog, Web Development
- Coding, CSS, HTML, JavaScript, jQuery, PHP, WordPress
Chromeでハードリロードする方法
Google ChromeでWeb開発する際にいつまでもキャッシュが残って更新内容が表示されない場合があります。このような場合に便利なのがハードリロードです。
続きを読む
- 2018/09/20
- Blog, Web Development
- Coding, CSS, HTML, JavaScript, jQuery, PHP