【PHP】スマートフォンでファイルがアップロードできない場合の対策
PHPを使ったフォームでファイルをアップロードした際にDBやログなどにアップロードされたはずのimage.jpgやA7AC099-42AC-4AE5-B166-CC6B536548B0.jpeg というようなファイル名が記録されているのに、ファイルの実体がアップロードされていないということがあります。
そのような場合にチェックすべき点と対策方法をまとめてみました。 続きを読む
jQueryでHTMLファイル内にあるリンクのリストを作る
HTMLのサイトマップなどからリンクを抜き出して一覧を作る方法です。
URLのリストなどをExcelで作りたいときなどに便利です。
- 2017/05/18
- Blog, Web Development
- HTML, JavaScript, jQuery
iPhoneのSafariからファイルをアップしたときにPHPのTMP_NAMEがなくなる問題
iPhoneのSafariからファイルをアップロードした際にPHPで指定したTMP_NAMEが空になってしまっていることがありました。
この現象について調査したところ、stackoverflowで同様の現象に関する質問がありました。
続きを読む
- 2017/04/01
- Blog, Web Development
- Creative Coding, HTML, iOS, iPad, iPhone, Network, PHP
WordPressの子テーマが壊れていますと表示される場合
WordPressの子テーマが壊れていいます、というエラーが出た場合にチェックしたい箇所をメモっておきます。
子テーマのstyle.cssが以下のように設定されているかを確認しましょう。
続きを読む
jQueryでtrのdisplayをblock,noneで表示/非表示させる時に発生する問題の解決法
jQueryでtableタグの中のtrをdisplayでblock,noneを切り替えて、表の行の表示非表示を行おうとすると、trをdisplay:blockにした時にテーブルの表示が崩れてしまいます。その解決法です。
- 2015/05/29
- Blog, Web Development
- Coding, HTML, jQuery
カラーミーショップのカートの中のステップ画像を変更する方法
古い記事のため現在とは状況が異なる場合があります。ご注意ください。
カラーミーショップのカートの中の買い物のステップ画像(カートの中、お客様情報の入力、配送設定の入力、お支払い方法の設定、確認、完了)の画像を差し替える方法です。
- 2014/11/28
- Blog, Web Development
- Coding, CSS, HTML
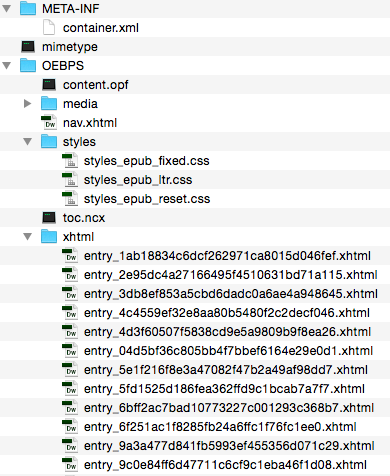
Macで.epubファイルの中身を確認する方法
.epubファイルは基本的にはZipファイルです。
そのため、拡張子を.zipに変えて解凍してやれば中身を確認することができます。
Macのアーカイブユーティリティーで解凍すると、.cpgzなどの拡張子書き換わってループして、いつまでも解凍できないことがあります。
その場合は、Unarchiverなどのほかの解凍ソフトで試してみると良いでしょう。
以下のように内容を確認することができます。

特定の要素に吸着させるjQueryプラグイン
ページをスクロールしている時に、特定のdivの冒頭にぴたっと吸着(スナップ)させたい。というような時に使えるjQueryプラグインがScrollSnap(リンク先で動作を確認できます)です。
使い方としては、ヘッダでjQuery本体とScrollSnapを読み込み、スナップさせたい要素をsnaps:のところで指定します
<script src="demo/foundation/javascripts/jquery.js"></script>
<script src="src/jquery.event.special.js"></script>
<script src="src/jquery.easing.min.js"></script>
<script src="src/jquery.scrollsnap.js"></script>
<script>// <![CDATA[
$(document).ready(function() {
$(document).scrollsnap({
snaps: '.snap',
proximity: 50
});
});
// ]]></script>上のコードの場合、.snap クラスの要素に近づくとスナップします。
また、proximityの値が、スナップが発動するための閾値になります。
大きい値にすると、要素から離れていても吸着するようになります。
- 2014/08/27
- Blog, Web Development
- Coding, HTML, jQuery
HTML直打ちで表を作ってみよう

Dreamweaverなどをすでに持っている人は特に必要ない情報だと思いますが、HTMLを直編集して表を作らなきゃ、という方のために表の書き方をメモっておきたいと思います。
- 2013/02/27
- Blog, Web Development
- Coding, HTML
HTML5のサンプルコード
とりあえずこれをベースにすれば。HTML5になります。
headerとかのタグは別途スタイルシートでdisplay:blockしないとブロック化しないです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="スタイルシートを読み込む">
<title>HTML5 test</title>
</head>
<body>
<header>
<h1>ページのヘッダ</h1>
</header>
<nav>
<ul>
<li>test1</li>
<li>test2</li>
<li>test3</li>
</ul>
</nav>
<section>
<article>
<header>articleのheader</header>
<p>文章</p>
</article>
</section>
<footer>
ページのフッタ
</footer>
</body>
</html>- 2010/12/14
- Blog, Web Development
- Coding, HTML