Blog
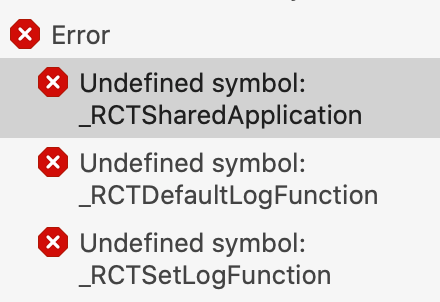
React Native _RCTSharedApplicationエラーの対策
2021.02.24- App Development
- Blog
- iOS

React Native(0.61.5)のプロジェクトをXcode 12.3でビルドしようとしたら以下のようなUndefined symbolエラーが発生した...
ffmpegでスクリーンキャプチャーの.movをアニメーションGIF(.gif)に変換する
2021.02.05- Blog
- Mac

以下のフォーマットでコマンド入力しffmpegを実行します。 ffmpeg -i 変換元.mov -r フレームレート -vf scale=横幅ピクセル...
JavaScriptのmap()で直前のアイテムを参照したい場合
2020.12.03- Blog
- Web Development

JSのmap関数で今参照しているアイテムの直前のアイテムを参照したい場合についてです。 array.map((item,index,array)...
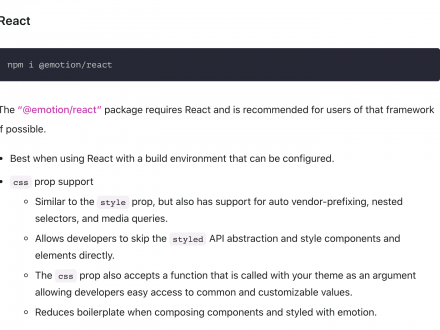
Emotion + Reactでcssプロップがないというエラーが出たときの対策
2020.11.19- Blog
- Web Development

import {jsx,css} from '@emotion/core'; emotion11で破壊的変更が入ったのでimpo...
Chrome CastでMacのデスクトップを表示する方法
2020.10.10- Blog
- Mac

Chromeの右側にあるメニューからCastを選択します。 Chromeのタブのみか、デスクトップ、ファイルを表示するかを選択できます。...
eGPUを使ってもiOSシミュレータ上でgl-react-nativeの描画は速くならなかった
2020.09.29- Blog
- iOS
- Mac
- React Native

Razer Core X Chroma にRadeon RX 5700 XTを搭載してeGPUとしてみましたが、iOS Simulatorでgl-react-...
React Nativeで立ち上がるiOS シミュレーターのOSバージョンを明示的に指定する方法
2020.09.19- Blog
- iOS
- Mac
- React Native

React Nativeでyarn iosを実行した際に立ち上がるOSのバージョンを指定する方法です。 package.jsonのscriptsにある"...
iOS 14でgl-react-nativeでエラーが出る対策
2020.09.18- Blog
- iOS
- React Native

gl-react-nativeがiOS 14で以下のエラーを出して動かなくなった件に対する対応方法です。 const supportsWebGL2 =...
64bit 環境のMacOSでofxFftを使う方法
2020.09.18- Blog
- Mac
- openFrameworks

ofxFftを使うためにはプリコンパイルしたfftw3f.aが必要ですが、ダウンロードするように指示されているファイルは32bit環境用でビルドエラーが出ま...
React Nativeでスプラッシュ画面でカスタムフォントが適用されない問題
2020.09.17- Blog
- iOS
- React Native

別途用意したフリーフォントをスプラッシュ(起動画面)で使いたかったが、起動時はそもそもフォントがロードされていない状態なので使えないようです。 そのため...
React Nativeで絶対パス指定がうまくいってないないと実機で動作しなくなる現象に対する対策
2020.09.16- Blog
- iOS
- React Native

絶対パス設定がうまくいっていないと実機で立ち上がらなくなります Error: Unable to resolve module `components...
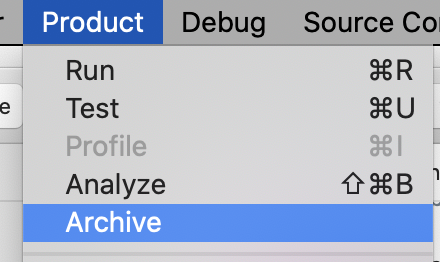
XcodeでArchiveできない時の対策
2020.09.15- Blog
- iOS
- Mac

XcodeでiOSアプリをリリースする際に事前にArchiveする必要がありますが、メニューから選択できない状態になっていることがあります。 その際はビ...