React Native _RCTSharedApplicationエラーの対策
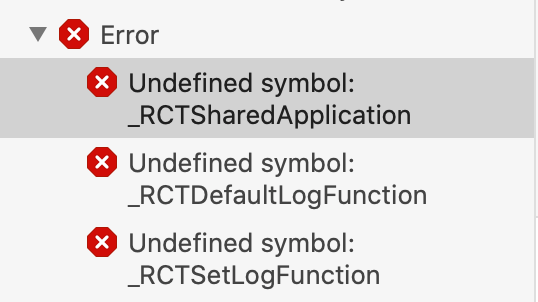
React Native(0.61.5)のプロジェクトをXcode 12.3でビルドしようとしたら以下のようなUndefined symbolエラーが発生したのでその対策について調べました。

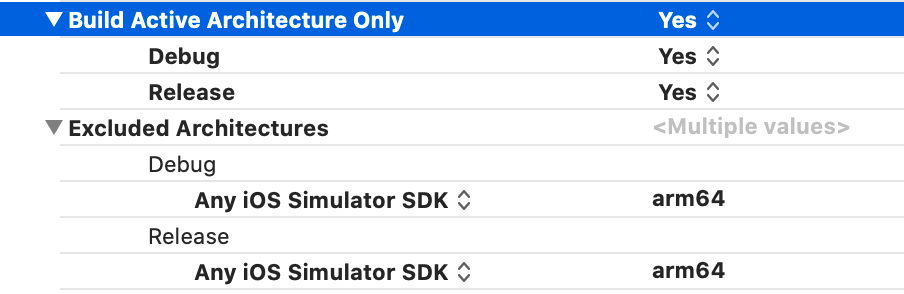
Buids SettingsのArchitecturesを以下のように設定することでビルドすることができました。

GitHubのこちらの投稿が参考になりました。
- 2021/02/24
- App Development, Blog, iOS
- iOS, React Native, Xcode
eGPUを使ってもiOSシミュレータ上でgl-react-nativeの描画は速くならなかった
Razer Core X Chroma にRadeon RX 5700 XTを搭載してeGPUとしてみましたが、iOS Simulatorでgl-react-nativeを使ったアプリを動かしてもGLSLの描画部の表示速度は体感的に変わらなかったことをメモしておきます。
おそらく大半の処理はCPUでシミュレートされているのだろうと推測しています。
openFrameworksで制作したアプリをビルドしてMacで実行したところ、eGPUを使用するオプションを選択することでFPSレートが通常時よりもよくなったことも併せてメモしておきます。
openFrameworksのアプリは当然ながらMac用のネイティブアプリとしてビルドされるので、GPUで処理されるべき処理はGPUが担当するように設定可能で、実際にその通りに動作するようです。
- 2020/09/29
- Blog, iOS, Mac, React Native
- React Native
React Nativeで立ち上がるiOS シミュレーターのOSバージョンを明示的に指定する方法
React Nativeでyarn iosを実行した際に立ち上がるOSのバージョンを指定する方法です。
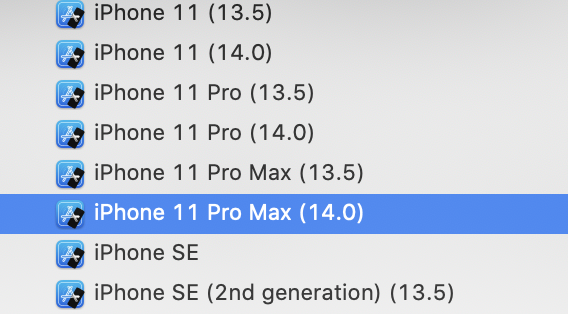
package.jsonのscriptsにある”ios”の項目に–simulatorオプションをつけ希望のiOSデバイスとOSバージョンを追加します。
"ios": "react-native run-ios --simulator=\"iPhone 11 (14.0)\"",Xcodeのシミュレータ選択欄と同じように記述します

- 2020/09/19
- Blog, iOS, Mac, React Native
- iOS, React Native
iOS 14でgl-react-nativeでエラーが出る対策
gl-react-nativeがiOS 14で以下のエラーを出して動かなくなった件に対する対応方法です。
const supportsWebGL2 = parseFloat(glesVersion.split(/[^\d.]+/g).join(' ')) >= 3.0; "expo-gl": "8.4.0",
"expo-gl-cpp": "8.4.0",yarn.lock中のexpo-glとexpo-gl-cppのバージョンを8.0.0から8.4.0にすることで解決しました。expoのissueをヒントにしました。
- 2020/09/18
- Blog, iOS, React Native
- iOS, React Native
React Nativeでスプラッシュ画面でカスタムフォントが適用されない問題
別途用意したフリーフォントをスプラッシュ(起動画面)で使いたかったが、起動時はそもそもフォントがロードされていない状態なので使えないようです。
そのため対策としては、
- スプラッシュ画像に文字を埋め込む
- 標準フォントを使う
が必要になってきます。
起動後はもちろん使える
Info.plistに追加後 RNのコンポーネント内で
fontFamily: 'RopaSans-Italic'のようにスタイルで指定すればOKです。
- 2020/09/17
- Blog, iOS, React Native
- iOS, React, React Native
React Nativeで絶対パス指定がうまくいってないないと実機で動作しなくなる現象に対する対策
絶対パス設定がうまくいっていないと実機で立ち上がらなくなります
Error: Unable to resolve module `components/ImageViewer` from `src/App.tsx`: components/ImageViewer could not be found within the project.
iOSデバイス実機でのエラー
上記のようなエラーが発生して main.jsbundleがビルドされなくなります。
以下の設定でクリアできました。
"baseUrl": "./"またbabel.configでaliasを設定すると解決しました。
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: [
[
'module-resolver',
{
extensions: ['.js', '.jsx', '.ts', '.tsx', '.android.js', '.android.tsx', '.ios.js', '.ios.tsx'],
root: ['./'],
alias: {
src: './src',
},
},
],
],
};
上記設置を適用することで 以下のようにsrcからimportできるようになります。
import { ColorButton } from 'src/components/ControlPanel/UI/ColorButton';- 2020/09/16
- Blog, iOS, React Native
- iOS, React, React Native, TypeScript
XcodeでArchiveできない時の対策
XcodeでiOSアプリをリリースする際に事前にArchiveする必要がありますが、メニューから選択できない状態になっていることがあります。
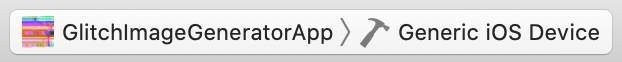
その際はビルドのターゲットデバイスをiOS Generic DeviceにすることでArchiveできるようになります。

Xcode 12からはAny iOS Device (armv7, arm64)となっています。
- 2020/09/15
- Blog, iOS, Mac
- iOS, React Native
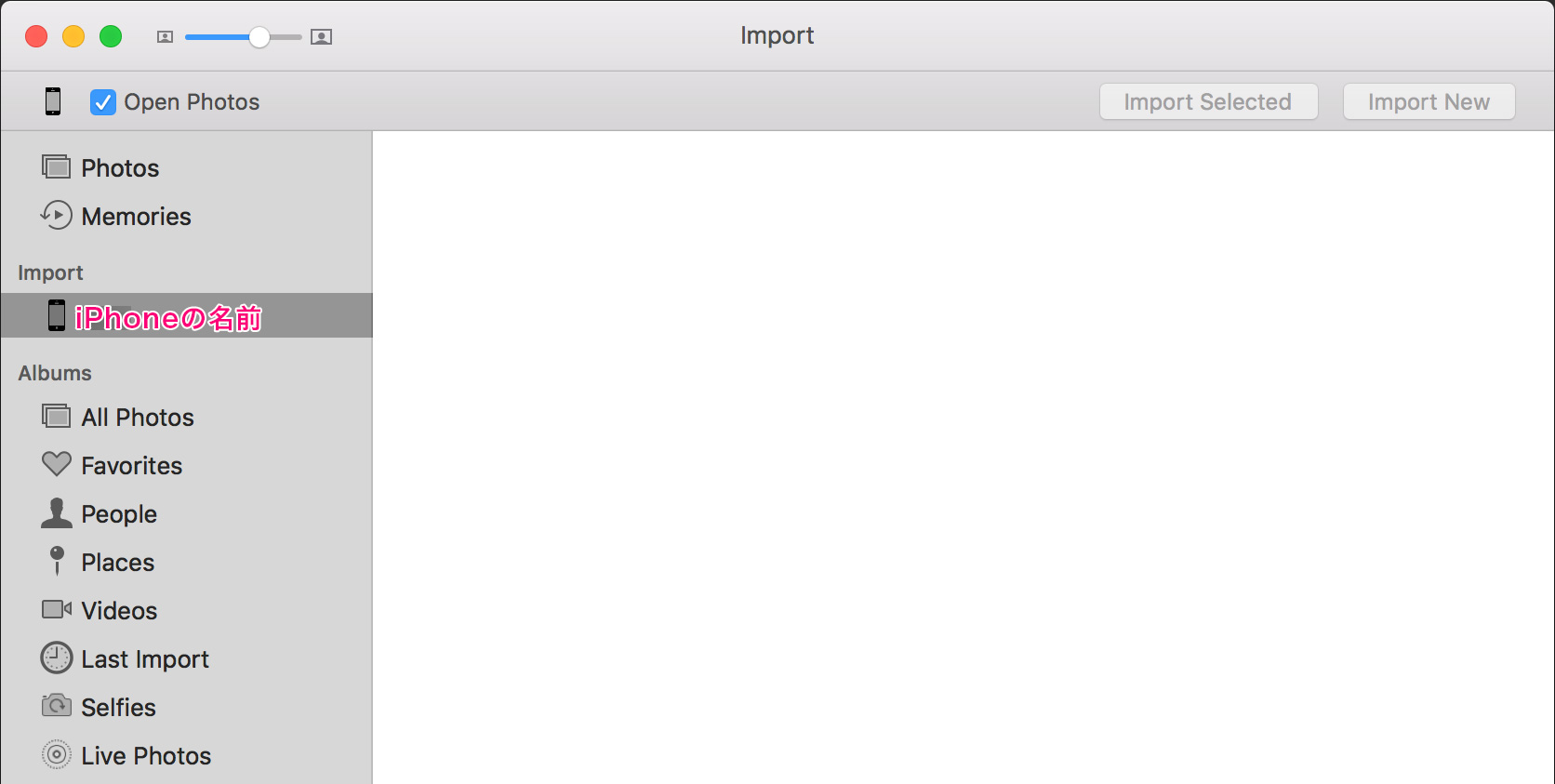
Mac OS Xの写真アプリ(Photos)でiPhone内の写真が全く表示されない場合の対策
Macの写真アプリでiPhoneの写真をインポートしようとした際にiPhone内の写真が全く表示されないことがありました。
以下のような状態です。

またはNo Photosと表示される場合もあります。

Apple Musicが便利
最近Apple Musicに契約し直して音楽をたくさん聞くようになりました。
今までは月に何万円かCDやレコードにお金を使っていたのですが、Apple Musicを契約してからはほとんど購入していません。そして、以前物理メディアを大量に買っていた時にこれぐらい音楽を聴いていたかというと実は聞いていなかったのではないかと言う気がしています。
続きを読む
iOSシミュレータのロックとアンロックのショートカットキー
XcodeについてくるiOSシミュレータのロックとアンロック(ホーム画面の表示)するショートカットキーをメモしておきます。
iPhone iPadも同じコマンドで操作できます。
ロック
command + L
アンロック
command + shift + H
メニューバーのHardwareの項目にあるので、こちらをクリックしてもOKです。