JavaScriptのmap()で直前のアイテムを参照したい場合
JSのmap関数で今参照しているアイテムの直前のアイテムを参照したい場合についてです。
array.map((item,index,array)=>{
...
})map関数で第3引数にオリジナルの配列を渡せるのでそれを使って参照すればOKです。
const array = ['test','code','hoge'];
array.map((item,index,array)=>{
return index>0 ? console.log(item,array[index-1]) : console.log(item);
})上の例を実行すると
"test"
"code" "test"
"hoge" "code"と出力されます。
- 2020/12/03
- Blog, Web Development
- JavaScript, React, TypeScript
Emotion + Reactでcssプロップがないというエラーが出たときの対策
import {jsx,css} from '@emotion/core';emotion11で破壊的変更が入ったのでimportするライブラリ名を以下の通りに変更します
import {jsx,css} from '@emotion/react'create-react-app を使っている場合
tsconfig.jsonのcompilerOptionsでtypesを追加
"jsx": "react-jsx",
"types": ["@emotion/react/types/css-prop"],またファイルの冒頭に以下のコメントアウトを入れます。GitHubに書いてありました。
/** @jsxRuntime classic */
/** @jsx jsx */- 2020/11/19
- Blog, Web Development
- CSSinJS, Emotion, React, TypeScript
React Nativeでスプラッシュ画面でカスタムフォントが適用されない問題
別途用意したフリーフォントをスプラッシュ(起動画面)で使いたかったが、起動時はそもそもフォントがロードされていない状態なので使えないようです。
そのため対策としては、
- スプラッシュ画像に文字を埋め込む
- 標準フォントを使う
が必要になってきます。
起動後はもちろん使える
Info.plistに追加後 RNのコンポーネント内で
fontFamily: 'RopaSans-Italic'のようにスタイルで指定すればOKです。
- 2020/09/17
- Blog, iOS, React Native
- iOS, React, React Native
React Nativeで絶対パス指定がうまくいってないないと実機で動作しなくなる現象に対する対策
絶対パス設定がうまくいっていないと実機で立ち上がらなくなります
Error: Unable to resolve module `components/ImageViewer` from `src/App.tsx`: components/ImageViewer could not be found within the project.
iOSデバイス実機でのエラー
上記のようなエラーが発生して main.jsbundleがビルドされなくなります。
以下の設定でクリアできました。
"baseUrl": "./"またbabel.configでaliasを設定すると解決しました。
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: [
[
'module-resolver',
{
extensions: ['.js', '.jsx', '.ts', '.tsx', '.android.js', '.android.tsx', '.ios.js', '.ios.tsx'],
root: ['./'],
alias: {
src: './src',
},
},
],
],
};
上記設置を適用することで 以下のようにsrcからimportできるようになります。
import { ColorButton } from 'src/components/ControlPanel/UI/ColorButton';- 2020/09/16
- Blog, iOS, React Native
- iOS, React, React Native, TypeScript
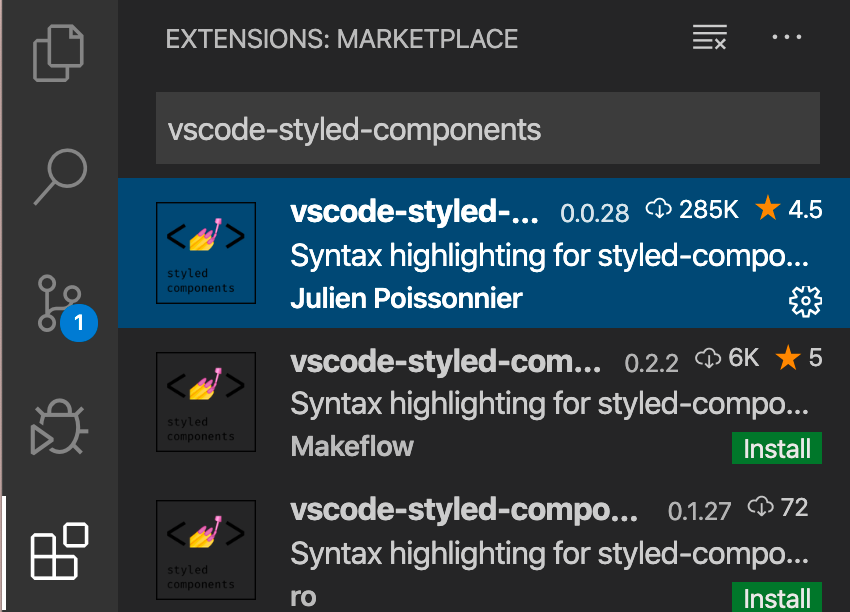
VS CodeでEmotionのCSSをハイライトするエクステンション
vscode-styled-componentsをインストールします。VS Codeのエクステンショの追加タブから追加できます。

インストールされると以下のようにCSS-in-JSのコードが表示されます。

ReactでFontAwesomeのフォントを重ねる方法
<span className='fa-layers fa-fw'>
<FontAwesomeIcon icon='circle' size='lg' css={circleStyle} />
<FontAwesomeIcon
icon='plus'
transform='shrink-4 up-4 left-4'
css={plusStyle}
/>
</span>spanをfa-layersクラスにして一番下にするものからFontAwesomeIconコンポーネントで配置します。
- 2019/12/17
- Blog
- FontAwesome, JavaScript, React
Hasura + Auth0 に関するメモ
Hasuraでカラムを増やす場合の注意
Hasura側でカラムを増やした場合、HasuraのGraphiQLからはGraphQLリクエストが正しく実行できるが、Permissionの設定をしないとフロント側からGraphQLリクエストしても当該カラムが存在しないことになって表示されない。
Auth0のAllowed Web Originsのドメインの末尾の/(スラッシュ)を消す
Auth0のAllowed Web Originsのドメイン名の末尾に/がついていると、レスポンスが異常に遅くなる。
リアルタイムに変更を受け取る場合はqueryではなくsubscription
チャットなど変更のリアルタイム監視をする場合はWebSocketLinkとsubscriptionを使う。
Invariant Violation: Must contain a query definition エラーの対策
subscritpionしているものをmutationする際にキャッシュ操作をすると出る。そもそもキャッシュ操作をしなくても良さそう?
Routeが効かない場合の対策
Routeの設定で /callbackと / に対して明示的にコンポーネントを指定する。
文字列をinsertする際に GraphQL error: invalid input syntax for integer エラーが出る場合
insert先のカラムと送信している値の型が違うとこのエラーが出る。
私の場合、あるテーブルのidがINT型 owner_idがTEXT型のときに、誤ってidとauth0のText型 のidを照合していたため出ました。
管理画面からinsertできるのにフロントエンドからできない場合
hasura側のDATAのPermissionでInsertの権限を確認する
URLを/hoge/:idなどにした場合にRouteがうまく機能しない場合
matchの値が取得できない時は、withRouterが遷移先のページに設定されているかを確認する。
Error: GraphQL error: Check constraint violation. insert check constraint failed エラーの対策
フロントエンド側だけでエラーが発生する場合、だいたいhasura側のDATAのPermissionに問題がある場合が多いです。
- 2019/12/05
- Blog, Web Development
- Hasura, JavaScript, React
create-react-appで作ったプロジェクトをビルド後サブディレクトリに公開したい場合の設定
package.jsonにhomepageオプションを追加します。/sub-directory/となっているところを任意のディレクトリ名にすればOKです。
・・・"private": true,
"homepage": "/sub-directory/",
"dependencies": {・・・- 2019/11/13
- Blog, Web Development
- JavaScript, React
emotionでplaceholderのスタイルを変更する
&::placeholoderでplaceholderのスタイルを指定できます。
const inputStyle = css`
&::placeholder{
font-family: serif;
}`- 2019/11/11
- Blog, Web Development
- CSSinJS, Emotion, JavaScript, React, TypeScript
Reactでビルドした際にManifest: Line: 1, column: 1, Unexpected token.エラーが出る対策
publicディレクトリのindex.html中の以下の場所にcrossoriginの設定を追加すると出なくなりました。
<link rel="manifest" crossorigin="use-credentials" href="%PUBLIC_URL%/manifest.json" />- 2019/08/23
- Blog, Web Development
- JavaScript, React