ProcessingでOpenCVを使えるようにする方法(MacOS10.8上で)
まずはOpenCVライブラリをダウンロード
まずはOPENCV Processing and Java Libraryからopencv-framework-1.1.dmgをダウンロードしてインストールします。
- 2012/10/10
- Blog, Processing
ProcessingでCSVファイルを読み込む方法

ProcessingでCSVファイルを読み込む方法を調べました。
とりあえず、ネットで検索して見つけたサイトがこちらです。コピペしてProcessing上で実行するとたしかにCSVの値が出力されました。
ただ、void draw()でグラフィックを書き出す場合はそのままコピペしてもエラーが出てうまく動きませんでした。
その解決策は下の文をvoid setup()の中に書くということでした。
int csvWidth=0;
String lines[] = loadStrings("fee.csv");
//calculate max width of csv file
for (int i=0; i < lines.length; i++) { String [] chars=split(lines[i],','); if (chars.length>csvWidth){
csvWidth=chars.length;
}
}
//create csv array based on # of rows and columns in csv file
csv = new String [lines.length][csvWidth];
LENGTH =lines.length; //
println(LENGTH);
//parse values into 2d array
for (int i=0; i < lines.length; i++) {
String [] temp = new String [lines.length];
temp= split(lines[i], ',');
for (int j=0; j < temp.length; j++){
csv[i][j]=temp[j];
}
}
ただし、下のCSVを定義する2次元配列とCSVの行数を格納する変数をvoid setup()の外に書かないと動きません。
int LENGTH; String [][] csv;
void draw()の中でCSVの値を取り出すには、以下のようにしてfor文を回せばOKです。
for(int i=1; i< LENGTH; i++){ // LENGTH は void setup()中で lines.lengthの値を代入されている
value =Float.parseFloat(csv[i][1]) ;//String型のCSVの値をFloat型にキャスト
noStroke();
fill(256,256,0);
ellipse(x,y,value,value);//CSVの値を半径とした円を書く
}
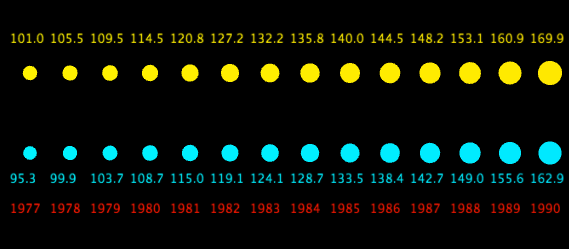
この記事の上部の画像は総務省 統計局のサイトで公開されている大卒者の初任給の額をインフォグラフィックにしたものです。なかなか面白い!
- 2012/05/29
- Blog, Processing
Processingで作ったアニメーションのキャプチャーをPDF出力する方法
Processingで作ったアニメーションをスクリーンショットのようにPDF形式で保存する方法です。
最初、PDF Exportを読んだのですが、うまく行かず、もうちょっと調べて出てきたこちらの記事を読むとうまく行きました。
以下のコードを追加すればOKです。
まず、最初にセーブを行ったかどうかを判定するフラグを宣言しておきます。
boolean dosave=false;
void draw()の中にdosaveのフラグが立ったときの動作を追加します。
if(dosave) {
// set up PGraphicsPDF for use with beginRaw()
PGraphicsPDF pdf = (PGraphicsPDF)beginRaw(PDF, "pdf_complex_out.pdf");
// set default Illustrator stroke styles and paint background rect.
pdf.strokeJoin(MITER);
pdf.strokeCap(SQUARE);
pdf.fill(0);
pdf.noStroke();
pdf.rect(0,0, width,height);
}
void draw()の末尾に以下のコードを追加します。PDFを書き出し完了して、書き込みフラグをリセットするコードです。
if(dosave) {
endRaw();
dosave=false;
}
sキーを押したときにPDF出力させる場合はvoid keyPressed()のなかに以下の構文を書いておきます。
sキーを押したときにPDFに保存するフラグが立ちます。
void keyPressed() {
if (key == 's') {
dosave=true;
}
}
以上のコードを組み込むだけで簡単にアニメーションのキャプチャーをPDFで出力することが出来ます。自分はOPENGLのスケッチで実行しましたがうまく行きました。
- 2012/04/16
- Blog, Processing
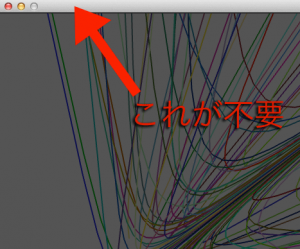
Mac版のProcessingでタイトルバーを非表示にする方法
Mac版のProcessingでタイトルバーを非表示にしたかったのですが、なかなか方法が出てこず困っていたのですが、海外のフォーラムでこれで行けるのでは?という提案があったので試した所無事に消えました。
public void init(){
frame.removeNotify();
frame.setUndecorated(true);
frame.addNotify();
super.init();
}
void setup()の前あたりに入れこんでおけば問題なく機能しました。
フルスクリーンモードにすれば消すことも出来るのですが、デュアルディスプレイ表示のときに画面が真っ黒になってほかのソフトを操作できないので・・・
- 2012/04/11
- Blog, Processing
ProcessingでOpenGLを使用したスケッチを動画に出力する方法
まずは、ライブラリファイルを読み込む設定。
詳細は公式のReferenceを読めば大丈夫だと思います。
import processing.video.*; MovieMaker mm;
void setup() の中
size(1920, 1080,OPENGL); //描画部のサイズ指定 OPENGLを指定
hint(ENABLE_OPENGL_4X_SMOOTH); //4倍スムース設定 ここが肝っぽい
mm = new MovieMaker(this, 1920, 1080, "filename.mov",
30, MovieMaker.JPEG, MovieMaker.HIGH); //書き出し動画の各種設定
hintのところは
hint(DISABLE_OPENGL_2X_SMOOTH);
でもいけるっぽいです。smoothをdisableするのでジャギーが目立ちますが。
void draw() の末尾に
mm.addFrame(); //これでフレームが追加される
を追加。
出力した動画はこちらから確認できます。
- 2012/03/04
- Blog, Processing
Processing+PuredataでVJツールを作る
oscP5を使ってProcessingでOSCを受信できるようにした。librariesフォルダにライブラリファイルを入れろ!というエラーが出ていたのだけど、これはスケッチファイルのフォルダにcodeというフォルダを作ってそこにoscP5のjarファイルを入れておけばOK。
VestaxのVCM-600でProcessing側の映像を制御するためにPDでコントロールの値を取得。VCMから出力されるMIDIをOSCにコンバートしてProcessingに送った
VCM-600のフェーダーはコントロールナンバー23がチャンネル別になっていることがわかった。引き続き研究だな・・・
- 2012/02/19
- Blog, Processing
- Creative Coding, Processing, Video, VJ