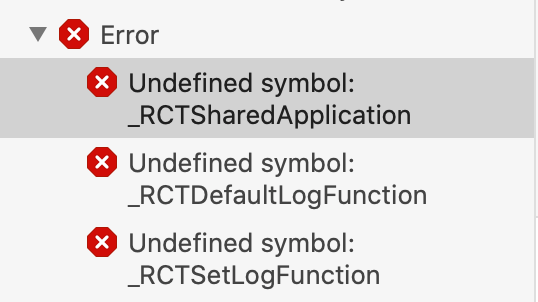
React Native _RCTSharedApplicationエラーの対策
React Native(0.61.5)のプロジェクトをXcode 12.3でビルドしようとしたら以下のようなUndefined symbolエラーが発生したのでその対策について調べました。

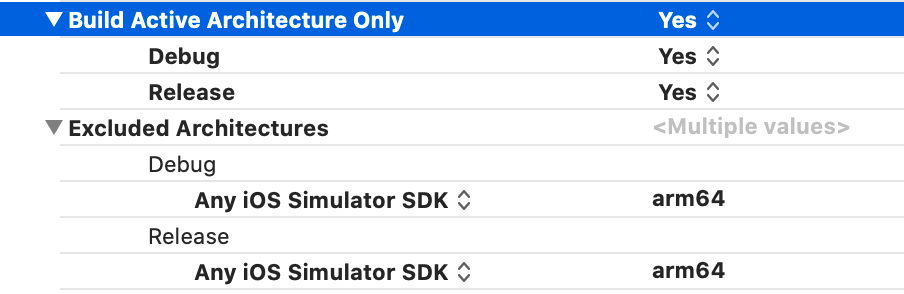
Buids SettingsのArchitecturesを以下のように設定することでビルドすることができました。

GitHubのこちらの投稿が参考になりました。
- 2021/02/24
- App Development, Blog, iOS
- iOS, React Native, Xcode
ffmpegでスクリーンキャプチャーの.movをアニメーションGIF(.gif)に変換する
以下のフォーマットでコマンド入力しffmpegを実行します。
ffmpeg -i 変換元.mov -r フレームレート -vf scale=横幅ピクセル数:-1 変換先.gif具体的には以下のようなコマンドとなります。
ffmpeg -i /Users/username/Desktop/cap.mov -r 12 -vf scale=720:-1 /Users/username/Desktop/cap.gifJavaScriptのmap()で直前のアイテムを参照したい場合
JSのmap関数で今参照しているアイテムの直前のアイテムを参照したい場合についてです。
array.map((item,index,array)=>{
...
})map関数で第3引数にオリジナルの配列を渡せるのでそれを使って参照すればOKです。
const array = ['test','code','hoge'];
array.map((item,index,array)=>{
return index>0 ? console.log(item,array[index-1]) : console.log(item);
})上の例を実行すると
"test"
"code" "test"
"hoge" "code"と出力されます。
- 2020/12/03
- Blog, Web Development
- JavaScript, React, TypeScript
Emotion + Reactでcssプロップがないというエラーが出たときの対策
import {jsx,css} from '@emotion/core';emotion11で破壊的変更が入ったのでimportするライブラリ名を以下の通りに変更します
import {jsx,css} from '@emotion/react'create-react-app を使っている場合
tsconfig.jsonのcompilerOptionsでtypesを追加
"jsx": "react-jsx",
"types": ["@emotion/react/types/css-prop"],またファイルの冒頭に以下のコメントアウトを入れます。GitHubに書いてありました。
/** @jsxRuntime classic */
/** @jsx jsx */- 2020/11/19
- Blog, Web Development
- CSSinJS, Emotion, React, TypeScript
Chrome CastでMacのデスクトップを表示する方法
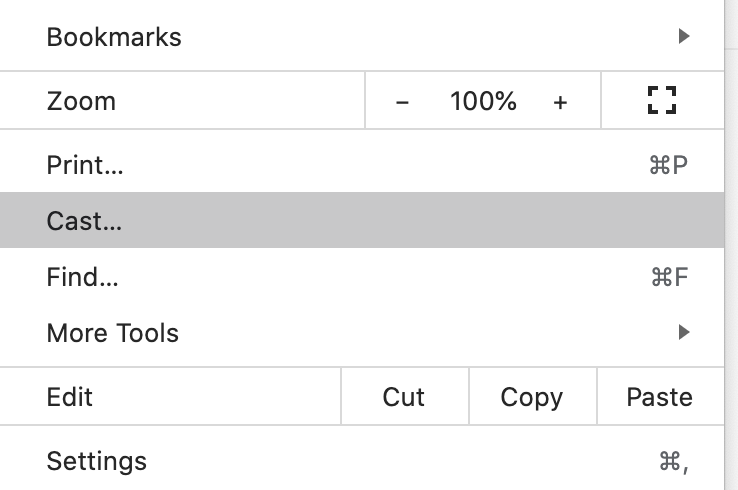
Chromeの右側にある メニューからCastを選択します。
メニューからCastを選択します。

Chromeのタブのみか、デスクトップ、ファイルを表示するかを選択できます。
デスクトップを表示する際は、PrivacyでChromeに画面録画を許可が必要なようです。

eGPUを使ってもiOSシミュレータ上でgl-react-nativeの描画は速くならなかった
Razer Core X Chroma にRadeon RX 5700 XTを搭載してeGPUとしてみましたが、iOS Simulatorでgl-react-nativeを使ったアプリを動かしてもGLSLの描画部の表示速度は体感的に変わらなかったことをメモしておきます。
おそらく大半の処理はCPUでシミュレートされているのだろうと推測しています。
openFrameworksで制作したアプリをビルドしてMacで実行したところ、eGPUを使用するオプションを選択することでFPSレートが通常時よりもよくなったことも併せてメモしておきます。
openFrameworksのアプリは当然ながらMac用のネイティブアプリとしてビルドされるので、GPUで処理されるべき処理はGPUが担当するように設定可能で、実際にその通りに動作するようです。
- 2020/09/29
- Blog, iOS, Mac, React Native
- React Native
React Nativeで立ち上がるiOS シミュレーターのOSバージョンを明示的に指定する方法
React Nativeでyarn iosを実行した際に立ち上がるOSのバージョンを指定する方法です。
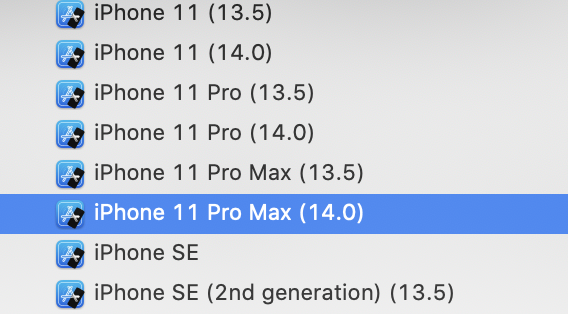
package.jsonのscriptsにある”ios”の項目に–simulatorオプションをつけ希望のiOSデバイスとOSバージョンを追加します。
"ios": "react-native run-ios --simulator=\"iPhone 11 (14.0)\"",Xcodeのシミュレータ選択欄と同じように記述します

- 2020/09/19
- Blog, iOS, Mac, React Native
- iOS, React Native
iOS 14でgl-react-nativeでエラーが出る対策
gl-react-nativeがiOS 14で以下のエラーを出して動かなくなった件に対する対応方法です。
const supportsWebGL2 = parseFloat(glesVersion.split(/[^\d.]+/g).join(' ')) >= 3.0; "expo-gl": "8.4.0",
"expo-gl-cpp": "8.4.0",yarn.lock中のexpo-glとexpo-gl-cppのバージョンを8.0.0から8.4.0にすることで解決しました。expoのissueをヒントにしました。
- 2020/09/18
- Blog, iOS, React Native
- iOS, React Native
64bit 環境のMacOSでofxFftを使う方法
ofxFftを使うためにはプリコンパイルしたfftw3f.aが必要ですが、ダウンロードするように指示されているファイルは32bit環境用でビルドエラーが出ます。
https://github.com/kylemcdonald/ofxFft/issues/14
こちらに解決方法が紹介されていました。
http://www.fftw.org から最新のfftwをダウンロードして、展開したフォルダ内で以下のコマンドを実行します。
sudo ./configure --disable-shared --enable-static --enable-float --enable-threads CC="gcc -arch x86_64" CXX="g++ -arch x86_64" CPP="gcc -E" CXXCPP="g++ -E"
sudo make install/usr/local/lib に以下のファイルが生成されているのでofxFftのlibs/fftw/libの中にコピーします。

また /usr/local/include のfftw3.hファイルを ofxFft/libs/fftw/includeにコピーします。
ビルド時に以下のようなエラーが出た場合は
ld: library not found for -lfftw.zshrcに
export LIBRARY_PATH=/usr/local/lib/を追加して
source ~/.zshrcを実行します。
また、Project Generatorを使ってofxFftを読み込んでいる場合は.aファイルが追加されていないので手動でXcodeで追加します。
- 2020/09/18
- Blog, Mac, openFrameworks
- Mac, openFrameworks
React Nativeでスプラッシュ画面でカスタムフォントが適用されない問題
別途用意したフリーフォントをスプラッシュ(起動画面)で使いたかったが、起動時はそもそもフォントがロードされていない状態なので使えないようです。
そのため対策としては、
- スプラッシュ画像に文字を埋め込む
- 標準フォントを使う
が必要になってきます。
起動後はもちろん使える
Info.plistに追加後 RNのコンポーネント内で
fontFamily: 'RopaSans-Italic'のようにスタイルで指定すればOKです。
- 2020/09/17
- Blog, iOS, React Native
- iOS, React, React Native