React Native _RCTSharedApplicationエラーの対策
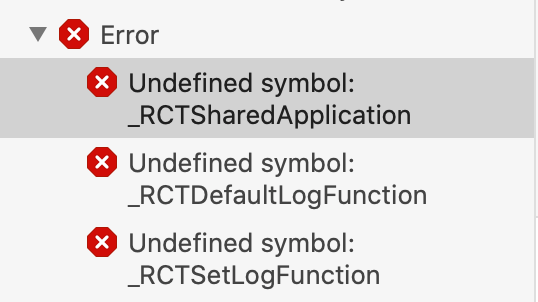
React Native(0.61.5)のプロジェクトをXcode 12.3でビルドしようとしたら以下のようなUndefined symbolエラーが発生したのでその対策について調べました。

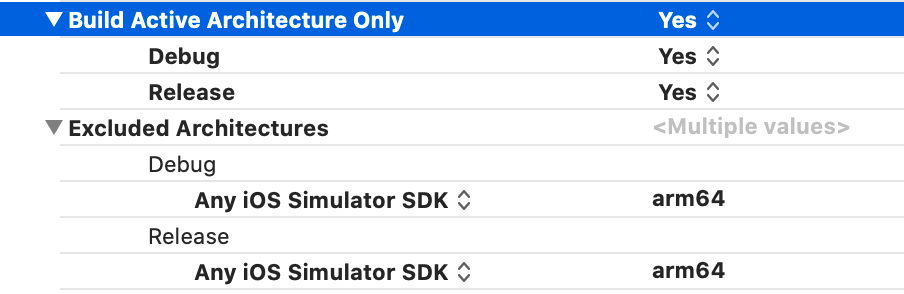
Buids SettingsのArchitecturesを以下のように設定することでビルドすることができました。

GitHubのこちらの投稿が参考になりました。
- 2021/02/24
- App Development, Blog, iOS
- iOS, React Native, Xcode
React Nativeで立ち上がるiOS シミュレーターのOSバージョンを明示的に指定する方法
React Nativeでyarn iosを実行した際に立ち上がるOSのバージョンを指定する方法です。
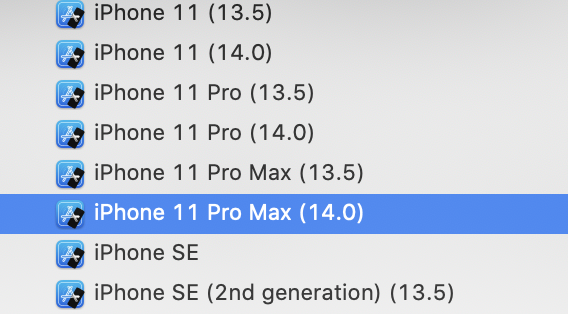
package.jsonのscriptsにある”ios”の項目に–simulatorオプションをつけ希望のiOSデバイスとOSバージョンを追加します。
"ios": "react-native run-ios --simulator=\"iPhone 11 (14.0)\"",Xcodeのシミュレータ選択欄と同じように記述します

- 2020/09/19
- Blog, iOS, Mac, React Native
- iOS, React Native
iOS 14でgl-react-nativeでエラーが出る対策
gl-react-nativeがiOS 14で以下のエラーを出して動かなくなった件に対する対応方法です。
const supportsWebGL2 = parseFloat(glesVersion.split(/[^\d.]+/g).join(' ')) >= 3.0; "expo-gl": "8.4.0",
"expo-gl-cpp": "8.4.0",yarn.lock中のexpo-glとexpo-gl-cppのバージョンを8.0.0から8.4.0にすることで解決しました。expoのissueをヒントにしました。
- 2020/09/18
- Blog, iOS, React Native
- iOS, React Native
React Nativeでスプラッシュ画面でカスタムフォントが適用されない問題
別途用意したフリーフォントをスプラッシュ(起動画面)で使いたかったが、起動時はそもそもフォントがロードされていない状態なので使えないようです。
そのため対策としては、
- スプラッシュ画像に文字を埋め込む
- 標準フォントを使う
が必要になってきます。
起動後はもちろん使える
Info.plistに追加後 RNのコンポーネント内で
fontFamily: 'RopaSans-Italic'のようにスタイルで指定すればOKです。
- 2020/09/17
- Blog, iOS, React Native
- iOS, React, React Native
React Nativeで絶対パス指定がうまくいってないないと実機で動作しなくなる現象に対する対策
絶対パス設定がうまくいっていないと実機で立ち上がらなくなります
Error: Unable to resolve module `components/ImageViewer` from `src/App.tsx`: components/ImageViewer could not be found within the project.
iOSデバイス実機でのエラー
上記のようなエラーが発生して main.jsbundleがビルドされなくなります。
以下の設定でクリアできました。
"baseUrl": "./"またbabel.configでaliasを設定すると解決しました。
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: [
[
'module-resolver',
{
extensions: ['.js', '.jsx', '.ts', '.tsx', '.android.js', '.android.tsx', '.ios.js', '.ios.tsx'],
root: ['./'],
alias: {
src: './src',
},
},
],
],
};
上記設置を適用することで 以下のようにsrcからimportできるようになります。
import { ColorButton } from 'src/components/ControlPanel/UI/ColorButton';- 2020/09/16
- Blog, iOS, React Native
- iOS, React, React Native, TypeScript
XcodeでArchiveできない時の対策
XcodeでiOSアプリをリリースする際に事前にArchiveする必要がありますが、メニューから選択できない状態になっていることがあります。
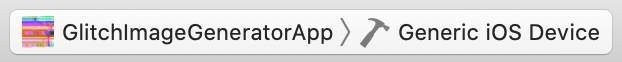
その際はビルドのターゲットデバイスをiOS Generic DeviceにすることでArchiveできるようになります。

Xcode 12からはAny iOS Device (armv7, arm64)となっています。
- 2020/09/15
- Blog, iOS, Mac
- iOS, React Native
Apple Watchをいつ充電すべきか?
Apple Watch Series 5を購入したのですが、バッテリーをいつ充電すべきか悩みました。ちなみに購入時のバッテリー残量は50%程度でした。
私たちが目指すのは、時刻のチェック、通知の受信、アプリの使用、60分間のワークアウトをすることなどを計算に入れて、一晩の充電で18時間持続するバッテリーです。
https://www.apple.com/jp/watch/battery/
Appleのサイトには上記のように書いてあるので、基本的には1日1回どこかで充電しなければ24時間もたない計算となります。通信機能などをハードに使わなければもっと持つようですが。
毎日、ワークアウトの計測、心拍の計測、メッセージの表示などを主な使用用途として満充電から1日過ごすとだいたい夕飯時には残容量が25%あたりになっています。
2時間程度でフル充電できるので入浴時・夕飯の調理時・寝る前の読書時などのまとまった時間で充電するようにしています。
当然のことながら充電時は心拍数などのヘルスデータは計測できないので、個人的には入浴時に割り切って充電することが多いです。
- 2019/11/13
- Blog
- Apple Watch, iOS, WatchOS
Mac OS Xの写真アプリ(Photos)でiPhone内の写真が全く表示されない場合の対策
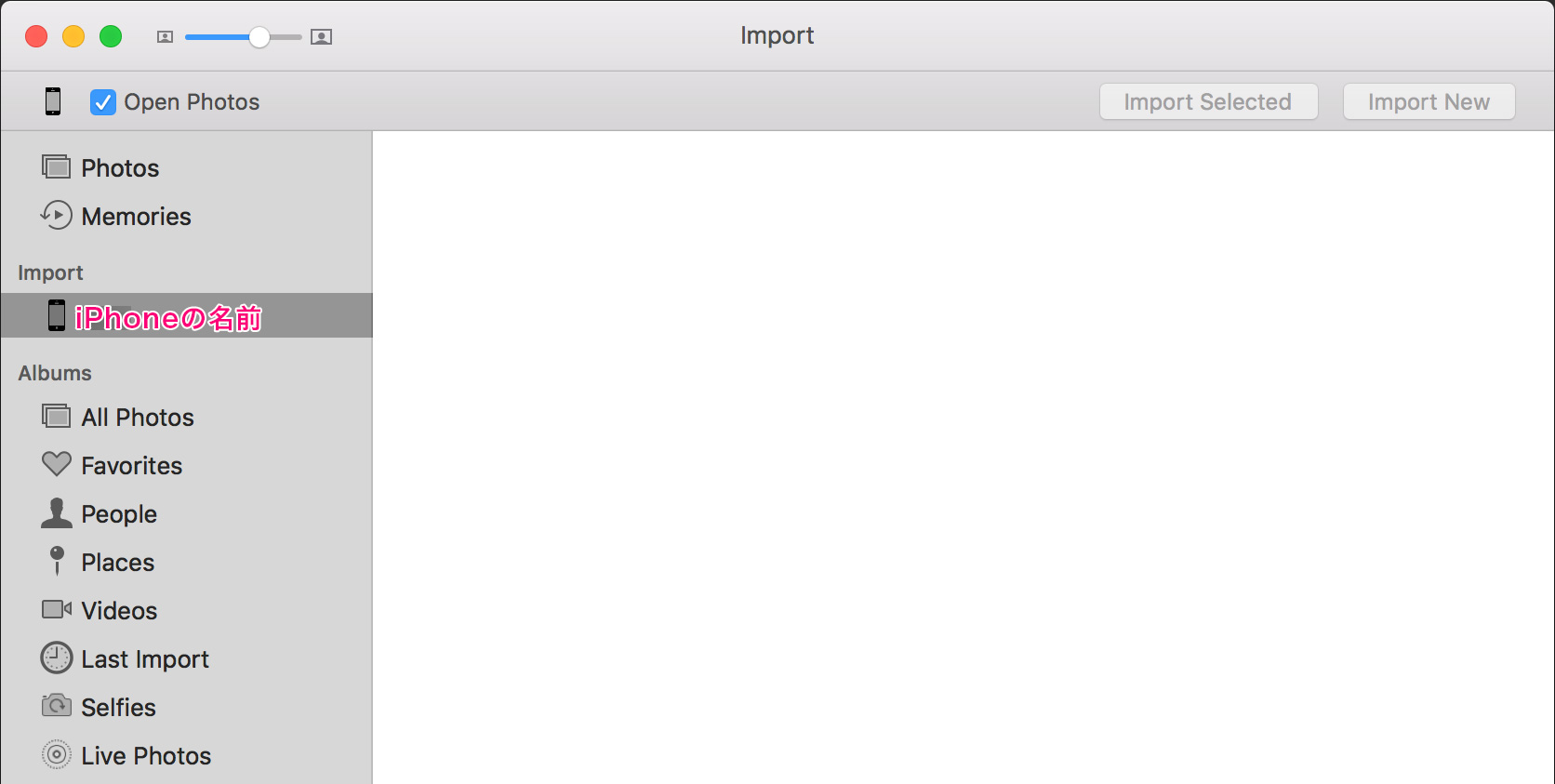
Macの写真アプリでiPhoneの写真をインポートしようとした際にiPhone内の写真が全く表示されないことがありました。
以下のような状態です。

またはNo Photosと表示される場合もあります。

iPhoneのSafariからファイルをアップしたときにPHPのTMP_NAMEがなくなる問題
iPhoneのSafariからファイルをアップロードした際にPHPで指定したTMP_NAMEが空になってしまっていることがありました。
この現象について調査したところ、stackoverflowで同様の現象に関する質問がありました。
続きを読む
- 2017/04/01
- Blog, Web Development
- Creative Coding, HTML, iOS, iPad, iPhone, Network, PHP
iOSシミュレータのロックとアンロックのショートカットキー
XcodeについてくるiOSシミュレータのロックとアンロック(ホーム画面の表示)するショートカットキーをメモしておきます。
iPhone iPadも同じコマンドで操作できます。
ロック
command + L
アンロック
command + shift + H
メニューバーのHardwareの項目にあるので、こちらをクリックしてもOKです。