【Visual Studio Code】コードフォーマッタ Prettierを使う方法
Pretterで何ができるか?
コードのインデントや改行、セミコロンの有無などのフォーマットをファイル保存時に自動で行います。問題があるコードではエラー表示をしてくれます。

- 2019/04/03
- Blog, Web Development
- Coding, Creative Coding, CSS, HTML, JavaScript, React, Web
COSMIC JS入門 始め方とデプロイまで
COSMIC JSはCMSサービスを提供しています。
管理画面よりコンテンツを追加でき、APIリクエストで得たJSONを元に自分の好みのフレームワーク(React,Vue,Gatsbyなど…)でその内容を表示できます。またホスティングサービスも提供しています。デプロイ機能を使ってGitHubのリポジトリから開発したウェブサイト・アプリケーションをCOSMIC JSやNetlifyなどのホスティングサービスへ向けデプロイ可能です。
この記事ではCOSMIC JSの導入について説明していきます。

- 2019/03/25
- Blog, Web Development
- Gatsby, HTML, JavaScript, React, Web
Google ChromeでSVGファイルが表示されない場合の対策
Photoshopで書き出したSVGファイルがChromeで表示されない場合の対策方法を紹介します。
SVGファイルをテキストエディタで開き、img/pngとなっている部分をimage/pngに修正します。
- 2019/03/12
- Blog, Web Development
- CSS, HTML, JavaScript
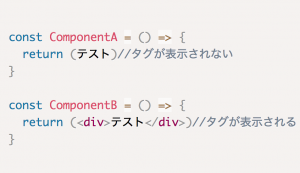
PrismでReact(jsx)のコードの HTMLタグが消える際の対策方法
シンタックスハイライターのPrismを使っているのですが、Reactのコードを掲載するときにコンポーネント内のHTMLタグが残っていると消えてしまいます。
対策方法
<と>でタグの<と>を置換すると正しく表示されます。

サンプルコード
CodePenでご覧ください。
- 2019/01/30
- Blog, Web Development
- CSS, HTML, JavaScript, React, Web
iOSでvideoタグの動画を自動再生する方法
iOSのSafariでvideoタグで指定した動画を自動再生させる方法をメモしておきます。
<video src="ビデオファイルのパス" autoplay playsinline muted loop>
<img src="画像ファイルのパス" alt="動画を表示しない時の画像">
</video>ビデオ内のオーディオデータが無い、またはオプション指定でmutedにしていないと自動再生できないようです。
- 2018/10/24
- Blog, Web Development
- Creative Coding, HTML, Video
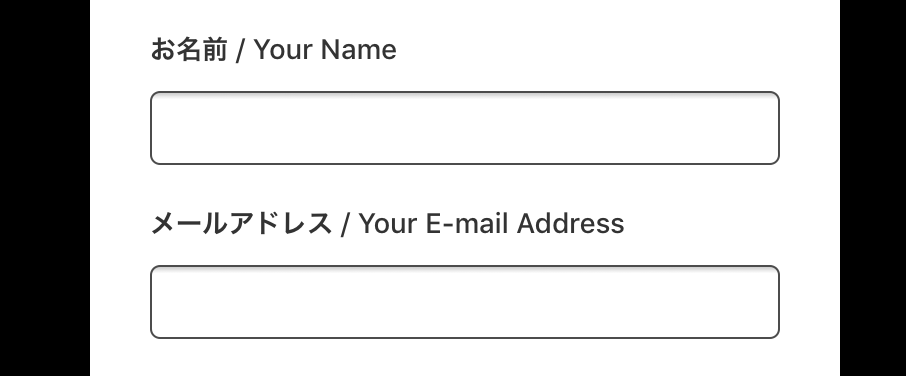
Contact form 7のHTMLタグの幅を指定する
Contact form 7を使っている際にモバイル表示でinputタグが画面幅よりも長くなってしまうことがあります。そのような場合に幅をCSSで指定する方法をメモしておきます。
@media screen and (max-width:768px) {
.wpcf7-form input{width: 100%;}
.wpcf7-form textarea{width: 100%}
.wpcf7-form .wpcf7-submit{width: 100%;}
}以上のように任意のメディアクエリ内で幅を指定することで正しい長さにすることができます。

画面の幅の中にうまくinputタグが収まっています。
- 2018/10/23
- Blog, Web Development
- CSS, HTML, WordPress
WordPressでシンタックスハイライトするのにPrismを使う
元々プラグインでシンタックスハイライトさせていたのですが、動作が重かったり表示が一昔前っぽくなってしまうのでモダンな表示になるものを探していました。今回はPrismを使って記事中のコードのシンタックスハイライトをさせてみることにしました。Prismを使ったプラグインもあるようですが今回はプラグインを使わずテーマに組み込みました。
Prismで対応している言語のリストはこちらです。大抵の言語はカバーできています。 続きを読む
WordPressでテーマのURLを表示させたい場合
WordPressのテーマディレクトリ(フォルダ)の中にJavaScriptや画像を置いて表示させたい場合に、テーマ内でテーマのURLを自動的に表示できると便利です。
- 2018/09/21
- Blog, Web Development
- Coding, CSS, HTML, JavaScript, jQuery, PHP, WordPress
Chromeでハードリロードする方法
Google ChromeでWeb開発する際にいつまでもキャッシュが残って更新内容が表示されない場合があります。このような場合に便利なのがハードリロードです。
続きを読む
- 2018/09/20
- Blog, Web Development
- Coding, CSS, HTML, JavaScript, jQuery, PHP
Internet Explorer 11でwidthを設定したTableの横幅が適用されない現象の対策
Internet Explorer 11でTableのwidthをCSSで設定しているにもかかわらず横幅が無視されてレイアウトが崩れる現象の対応策をメモしておきます。
TableタグのCSSプロパティーのtable-layoutをfixedにします。
/*Tableタグのクラスが.tableの場合*/
.table {
width: 1000px;
table-layout: fixed;
}- 2018/04/27
- Blog, Web Development
- Coding, HTML, Web