WordPressでシンタックスハイライトするのにPrismを使う
元々プラグインでシンタックスハイライトさせていたのですが、動作が重かったり表示が一昔前っぽくなってしまうのでモダンな表示になるものを探していました。今回はPrismを使って記事中のコードのシンタックスハイライトをさせてみることにしました。Prismを使ったプラグインもあるようですが今回はプラグインを使わずテーマに組み込みました。
Prismで対応している言語のリストはこちらです。大抵の言語はカバーできています。
必要なスクリプトのダウンロード
Prismを使うにはprism.cssとprism.jsが必要です。
ダウンロードボタンを押すとダウンロードページに遷移します。

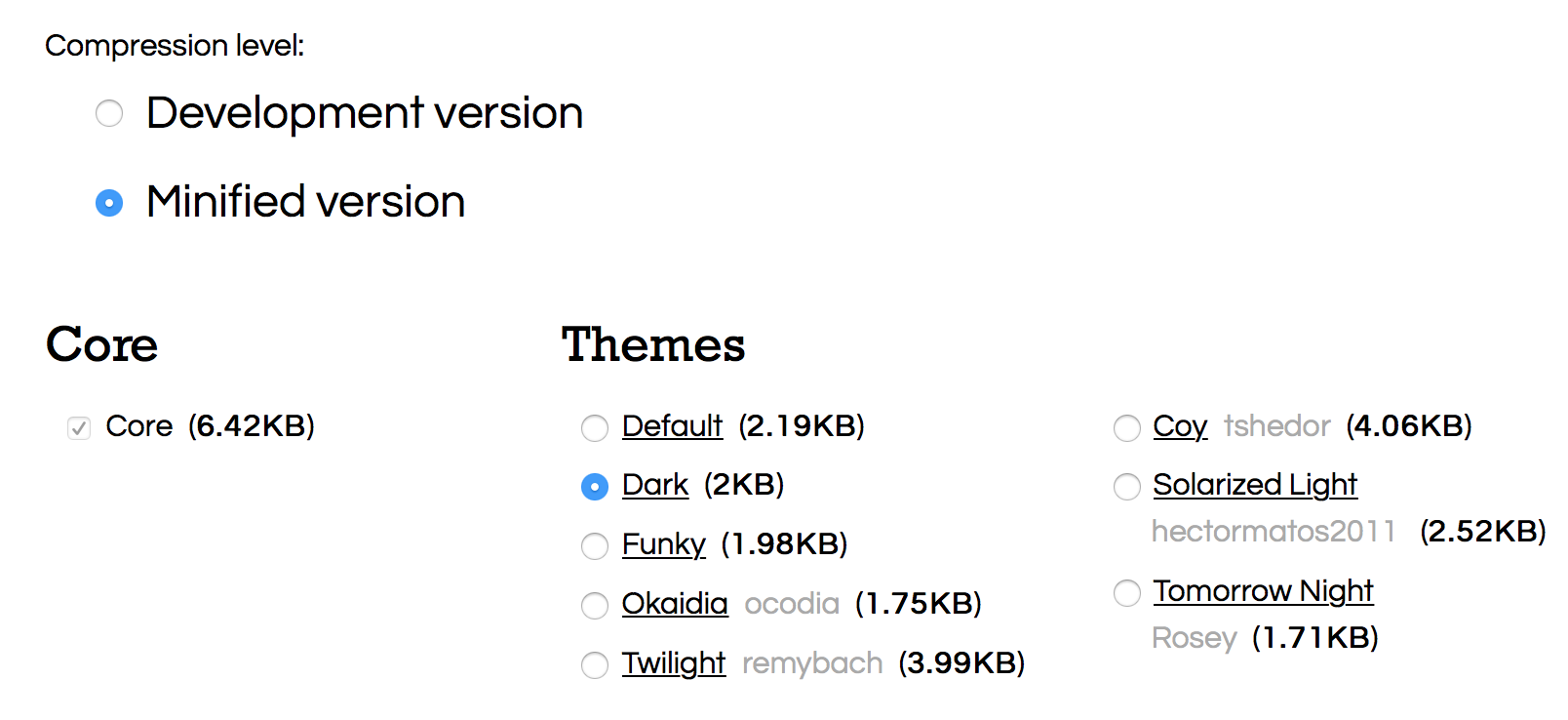
次にダウンロードするスクリプトの形態とテーマカラーを選択します。
通常使用にはMinified versionで問題ないと思います。色は好きなものを選びましょう。

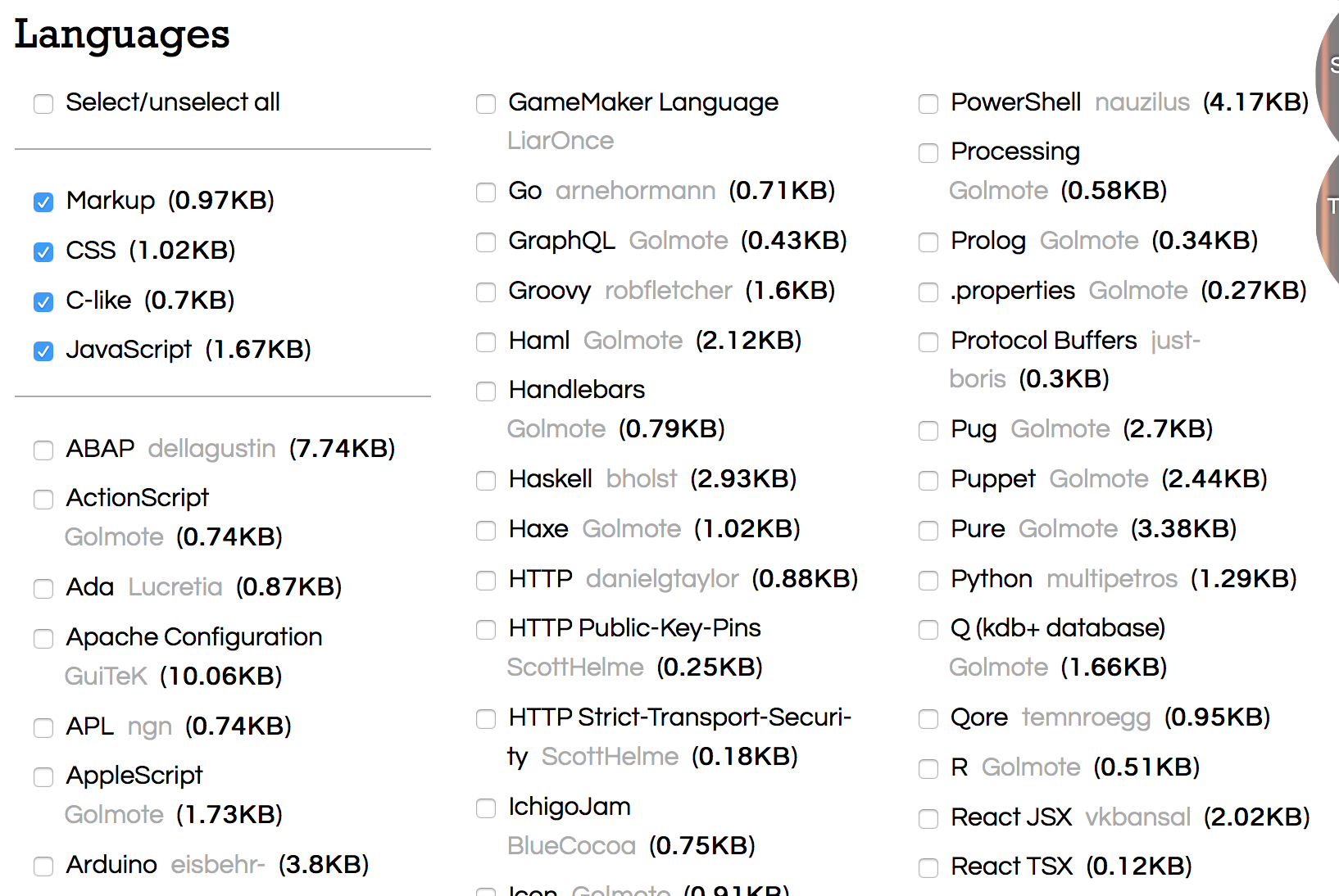
シンタックスハイライトが必要な言語を選択します。

すると、ページ下部にコードとコードサイズが表示されます。

表示されているスクリプトをコピーアンドペーストしてもいいですし、Downloadボタンからダウンロードでも問題ありません。
WordPressで使う場合はダウンロードしたファイルをのテーマフォルダに追加してください。
npmからのインストールももちろん可能です。
npm install prismjs実装方法
ヘッダ部に先ほどダウンロードしたprism.cssとbody部の下部でprism.jsを読み込みましょう。
WordPressのテンプレートフォルダにcssとjsを入れる場合は別途get_template_directory_uri()をechoして正しいパスを指定しましょう。
<!DOCTYPE html>
<html>
<head>
...
<link href="themes/prism.css" rel="stylesheet" />
</head>
<body>
...
<script src="prism.js"></script>
</body>
</html>使い方
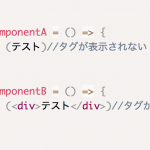
以下のようにpreとcodeタグで囲みます。codeのクラス名が対応言語名になるのでjavascriptならlanguage-javascript、C++ならlanguage-cppなどとします。言語の略称は公式サイトに一覧があります。
<pre><code class="language-javascript">
alert('hi!')
</code></pre>