Emotionでエラーが出る場合に確認すべき点
CSS-in-JSのライブラリEmotionでエラーが出る場合に確認すべき点をメモしておきます
冒頭のコメントがない
/** @jsx jsx */ を忘れていませんか?
jsxコンポーネントの明示的配置
creat-react-appでEmotionとTypeScriptを後から導入した場合にエラー( jsx is not defined )が出る場合があります。
jsx; を各種importの下に追加して明示的に配置することで解決する場合があります。
詳細はこちらの記事にも書いています。
- 2019/06/20
- Blog, Web Development
- CSS, Emotion, JavaScript, React, TypeScript
【Visual Studio Code】コードフォーマッタ Prettierを使う方法
Pretterで何ができるか?
コードのインデントや改行、セミコロンの有無などのフォーマットをファイル保存時に自動で行います。問題があるコードではエラー表示をしてくれます。

- 2019/04/03
- Blog, Web Development
- Coding, Creative Coding, CSS, HTML, JavaScript, React, Web
Google ChromeでSVGファイルが表示されない場合の対策
Photoshopで書き出したSVGファイルがChromeで表示されない場合の対策方法を紹介します。
SVGファイルをテキストエディタで開き、img/pngとなっている部分をimage/pngに修正します。
- 2019/03/12
- Blog, Web Development
- CSS, HTML, JavaScript
PrismでReact(jsx)のコードの HTMLタグが消える際の対策方法
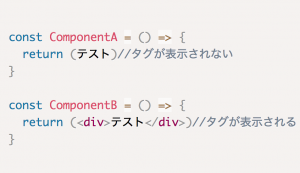
シンタックスハイライターのPrismを使っているのですが、Reactのコードを掲載するときにコンポーネント内のHTMLタグが残っていると消えてしまいます。
対策方法
<と>でタグの<と>を置換すると正しく表示されます。

サンプルコード
CodePenでご覧ください。
- 2019/01/30
- Blog, Web Development
- CSS, HTML, JavaScript, React, Web
Reactでfont awesomeを使う
Font AwesomeというアイコンのフォントセットをReactで使うための方法を紹介します。
react-fontawesomeというnpmパッケージを使用します。
インストール方法
yarn add @fortawesome/react-fontawesome @fortawesome/fontawesome-svg-core @fortawesome/free-solid-svg-icons使い方
まずApp.jsの中で必要なライブラリをimportします。
free-brands-svg-iconsは有名な会社のアイコンのセットで”apple”や “microsoft”や “google”などと表示することでそのアイコンを表示できます。
free-solid-svg-iconsにはUIに使うアイコン一式が入っています。
import { library } from '@fortawesome/fontawesome-svg-core'
import { fab } from '@fortawesome/free-brands-svg-icons'
import { faCheckSquare, faCoffee } from '@fortawesome/free-solid-svg-icons
library.add(fab, faCheckSquare, faCoffee)//あらかじめ使用するアイコンを追加しておく
そして、実際にアイコンを表示するコンポーネントでは以下のようにアイコンを呼び出します。
import React from 'react'
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
const Icons = () => (
<div>
チェック:<FontAwesomeIcon icon="check-square" />
コーヒー:<FontAwesomeIcon icon="coffee" />
Apple:<FontAwesomeIcon icon={['fab', 'apple']} />
Microsoft:<FontAwesomeIcon icon={['fab', 'microsoft']} />
Google:<FontAwesomeIcon icon={['fab', 'google']} />
</div>
)
export default Icons
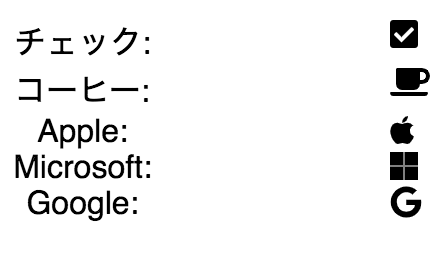
実行すると以下のようになります。(上記ソースのままだと横並びになります。)

動作プログラムサンプル
CodeSandBoxを使用した動作サンプルはこちらです。
- 2019/01/29
- Blog, Web Development
- Bootstrap, CSS, JavaScript, React
GatsbyでSassを使う
インストール
npm install --save node-sass gatsby-plugin-sass- 2018/11/06
- Blog, Web Development
- CSS, Gatsby, JavaScript, Sass
Contact form 7のHTMLタグの幅を指定する
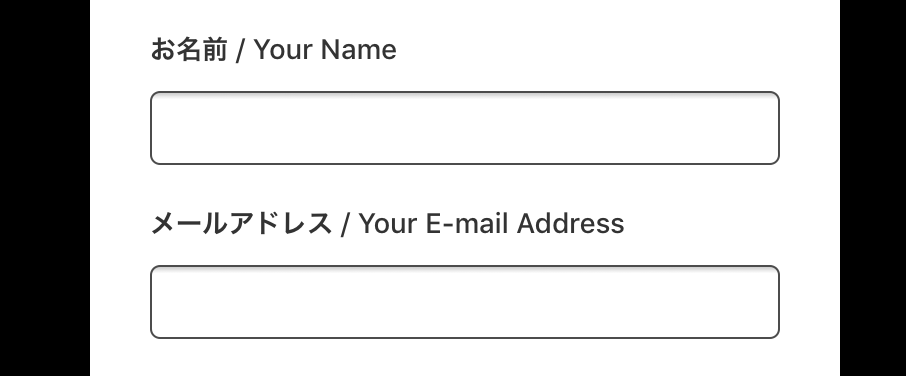
Contact form 7を使っている際にモバイル表示でinputタグが画面幅よりも長くなってしまうことがあります。そのような場合に幅をCSSで指定する方法をメモしておきます。
@media screen and (max-width:768px) {
.wpcf7-form input{width: 100%;}
.wpcf7-form textarea{width: 100%}
.wpcf7-form .wpcf7-submit{width: 100%;}
}以上のように任意のメディアクエリ内で幅を指定することで正しい長さにすることができます。

画面の幅の中にうまくinputタグが収まっています。
- 2018/10/23
- Blog, Web Development
- CSS, HTML, WordPress
WordPressでシンタックスハイライトするのにPrismを使う
元々プラグインでシンタックスハイライトさせていたのですが、動作が重かったり表示が一昔前っぽくなってしまうのでモダンな表示になるものを探していました。今回はPrismを使って記事中のコードのシンタックスハイライトをさせてみることにしました。Prismを使ったプラグインもあるようですが今回はプラグインを使わずテーマに組み込みました。
Prismで対応している言語のリストはこちらです。大抵の言語はカバーできています。 続きを読む
WordPressでテーマのURLを表示させたい場合
WordPressのテーマディレクトリ(フォルダ)の中にJavaScriptや画像を置いて表示させたい場合に、テーマ内でテーマのURLを自動的に表示できると便利です。
- 2018/09/21
- Blog, Web Development
- Coding, CSS, HTML, JavaScript, jQuery, PHP, WordPress
Chromeでハードリロードする方法
Google ChromeでWeb開発する際にいつまでもキャッシュが残って更新内容が表示されない場合があります。このような場合に便利なのがハードリロードです。
続きを読む
- 2018/09/20
- Blog, Web Development
- Coding, CSS, HTML, JavaScript, jQuery, PHP