Emotionでエラーが出る場合に確認すべき点
CSS-in-JSのライブラリEmotionでエラーが出る場合に確認すべき点をメモしておきます
冒頭のコメントがない
/** @jsx jsx */ を忘れていませんか?
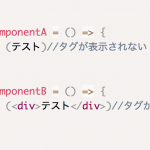
jsxコンポーネントの明示的配置
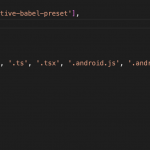
creat-react-appでEmotionとTypeScriptを後から導入した場合にエラー( jsx is not defined )が出る場合があります。
jsx; を各種importの下に追加して明示的に配置することで解決する場合があります。
詳細はこちらの記事にも書いています。
この記事を読んでいる人は この記事も読んでいます
- 2019年06月20日
- Blog, Web Development
- CSS, Emotion, JavaScript, React, TypeScript