JavaScriptのmap()で直前のアイテムを参照したい場合
JSのmap関数で今参照しているアイテムの直前のアイテムを参照したい場合についてです。
array.map((item,index,array)=>{
...
})map関数で第3引数にオリジナルの配列を渡せるのでそれを使って参照すればOKです。
const array = ['test','code','hoge'];
array.map((item,index,array)=>{
return index>0 ? console.log(item,array[index-1]) : console.log(item);
})上の例を実行すると
"test"
"code" "test"
"hoge" "code"と出力されます。
- 2020/12/03
- Blog, Web Development
- JavaScript, React, TypeScript
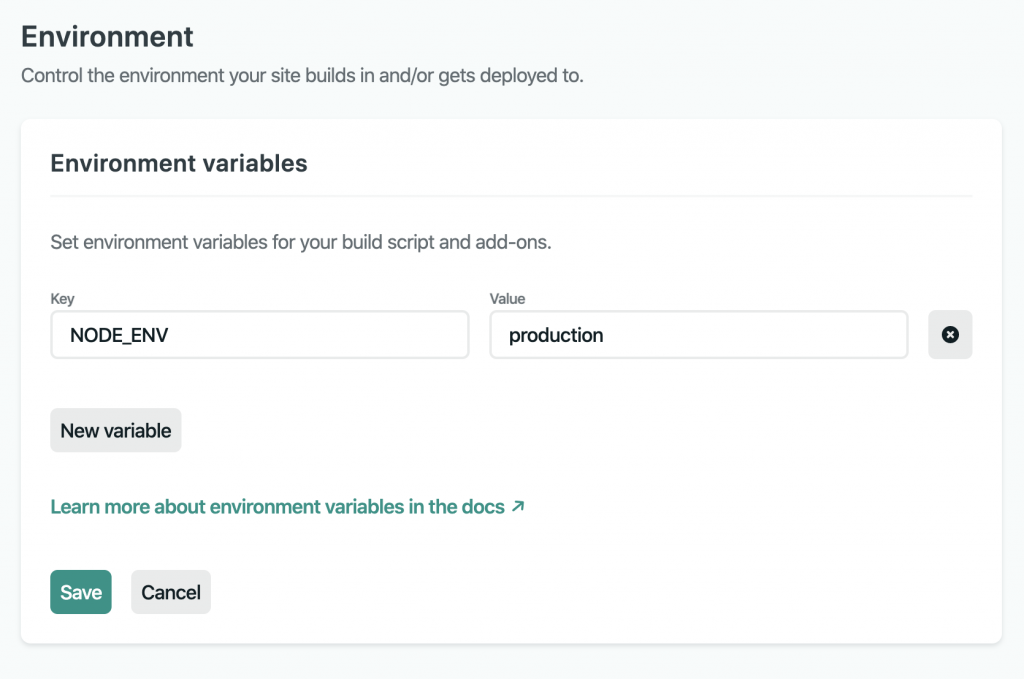
NetlifyでNodeJSの環境変数を設定する方法
NetlifyのBuild&DeployからEnviromentの項目で変数を設定できます。NODE_ENVなどを設定して本番と開発環境を分けるのに便利です。

- 2020/03/03
- Blog, Web Development
- JavaScript, Netlify, NodeJS
ReactでFontAwesomeのフォントを重ねる方法
<span className='fa-layers fa-fw'>
<FontAwesomeIcon icon='circle' size='lg' css={circleStyle} />
<FontAwesomeIcon
icon='plus'
transform='shrink-4 up-4 left-4'
css={plusStyle}
/>
</span>spanをfa-layersクラスにして一番下にするものからFontAwesomeIconコンポーネントで配置します。
- 2019/12/17
- Blog
- FontAwesome, JavaScript, React
Hasura + Auth0 に関するメモ
Hasuraでカラムを増やす場合の注意
Hasura側でカラムを増やした場合、HasuraのGraphiQLからはGraphQLリクエストが正しく実行できるが、Permissionの設定をしないとフロント側からGraphQLリクエストしても当該カラムが存在しないことになって表示されない。
Auth0のAllowed Web Originsのドメインの末尾の/(スラッシュ)を消す
Auth0のAllowed Web Originsのドメイン名の末尾に/がついていると、レスポンスが異常に遅くなる。
リアルタイムに変更を受け取る場合はqueryではなくsubscription
チャットなど変更のリアルタイム監視をする場合はWebSocketLinkとsubscriptionを使う。
Invariant Violation: Must contain a query definition エラーの対策
subscritpionしているものをmutationする際にキャッシュ操作をすると出る。そもそもキャッシュ操作をしなくても良さそう?
Routeが効かない場合の対策
Routeの設定で /callbackと / に対して明示的にコンポーネントを指定する。
文字列をinsertする際に GraphQL error: invalid input syntax for integer エラーが出る場合
insert先のカラムと送信している値の型が違うとこのエラーが出る。
私の場合、あるテーブルのidがINT型 owner_idがTEXT型のときに、誤ってidとauth0のText型 のidを照合していたため出ました。
管理画面からinsertできるのにフロントエンドからできない場合
hasura側のDATAのPermissionでInsertの権限を確認する
URLを/hoge/:idなどにした場合にRouteがうまく機能しない場合
matchの値が取得できない時は、withRouterが遷移先のページに設定されているかを確認する。
Error: GraphQL error: Check constraint violation. insert check constraint failed エラーの対策
フロントエンド側だけでエラーが発生する場合、だいたいhasura側のDATAのPermissionに問題がある場合が多いです。
- 2019/12/05
- Blog, Web Development
- Hasura, JavaScript, React
create-react-appで作ったプロジェクトをビルド後サブディレクトリに公開したい場合の設定
package.jsonにhomepageオプションを追加します。/sub-directory/となっているところを任意のディレクトリ名にすればOKです。
・・・"private": true,
"homepage": "/sub-directory/",
"dependencies": {・・・- 2019/11/13
- Blog, Web Development
- JavaScript, React
emotionでplaceholderのスタイルを変更する
&::placeholoderでplaceholderのスタイルを指定できます。
const inputStyle = css`
&::placeholder{
font-family: serif;
}`- 2019/11/11
- Blog, Web Development
- CSSinJS, Emotion, JavaScript, React, TypeScript
Reactでビルドした際にManifest: Line: 1, column: 1, Unexpected token.エラーが出る対策
publicディレクトリのindex.html中の以下の場所にcrossoriginの設定を追加すると出なくなりました。
<link rel="manifest" crossorigin="use-credentials" href="%PUBLIC_URL%/manifest.json" />- 2019/08/23
- Blog, Web Development
- JavaScript, React
Emotionでエラーが出る場合に確認すべき点
CSS-in-JSのライブラリEmotionでエラーが出る場合に確認すべき点をメモしておきます
冒頭のコメントがない
/** @jsx jsx */ を忘れていませんか?
jsxコンポーネントの明示的配置
creat-react-appでEmotionとTypeScriptを後から導入した場合にエラー( jsx is not defined )が出る場合があります。
jsx; を各種importの下に追加して明示的に配置することで解決する場合があります。
詳細はこちらの記事にも書いています。
- 2019/06/20
- Blog, Web Development
- CSS, Emotion, JavaScript, React, TypeScript
React + Emotion + TypeScriptでReferenceError: jsx is not definedのエラーが出る場合の対策
create-react-appで作ったReactのプロジェクトにCSS-in-JSのライブラリEmotionとTypeScriptを導入した際にエラーが出る場合の対策方法です。
- 2019/06/19
- Blog, Web Development
- Emotion, JavaScript, React, TypeScript
Reactで画像を表示する方法
Reactで画像を表示する方法をメモしておきます。
Create React Appの場合
create-react-appでプロジェクトを作成している場合、使いたい画像の画像のパスを指定してimportして {モジュール名}を使ってimportした名前で呼び出します。
具体的には以下のような形です。
import Icon from './images/icon.svg'
const IconComponent = () =>{
return <img src={Icon} alt="アイコン" />
}
export default IconComponentSVGがうまく表示されない場合、SVGファイルをテキストエディタで開いてimg/pngになっている部分をimage/pngにすると表示されます。
Webpackを設定する場合
create-react-appを使用せずwebpackでトランスパイルする場合はまずfile-loaderを追加します。
yarn add file-loaderwebpack.config.jsのmoduleのrulesに以下の設定を追加します。
{
test: /\.(png|jpe?g|gif|svg)$/i,
use: [
{
loader: 'file-loader',
options: {
name: '[path][name].[ext]',//
},
},
],
}コンポーネントへのimportの方法については先に掲載したcreate-react-appの時と同様です。
- 2019/05/29
- Blog, Web Development
- JavaScript, React
