React Nativeで絶対パス指定がうまくいってないないと実機で動作しなくなる現象に対する対策
絶対パス設定がうまくいっていないと実機で立ち上がらなくなります
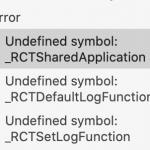
Error: Unable to resolve module `components/ImageViewer` from `src/App.tsx`: components/ImageViewer could not be found within the project.
iOSデバイス実機でのエラー
上記のようなエラーが発生して main.jsbundleがビルドされなくなります。
以下の設定でクリアできました。
"baseUrl": "./"またbabel.configでaliasを設定すると解決しました。
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: [
[
'module-resolver',
{
extensions: ['.js', '.jsx', '.ts', '.tsx', '.android.js', '.android.tsx', '.ios.js', '.ios.tsx'],
root: ['./'],
alias: {
src: './src',
},
},
],
],
};
上記設置を適用することで 以下のようにsrcからimportできるようになります。
import { ColorButton } from 'src/components/ControlPanel/UI/ColorButton';この記事を読んでいる人は この記事も読んでいます
- 2020年09月16日
- Blog, iOS, React Native
- iOS, React, React Native, TypeScript