Contact form 7のHTMLタグの幅を指定する
Contact form 7を使っている際にモバイル表示でinputタグが画面幅よりも長くなってしまうことがあります。そのような場合に幅をCSSで指定する方法をメモしておきます。
@media screen and (max-width:768px) {
.wpcf7-form input{width: 100%;}
.wpcf7-form textarea{width: 100%}
.wpcf7-form .wpcf7-submit{width: 100%;}
}以上のように任意のメディアクエリ内で幅を指定することで正しい長さにすることができます。

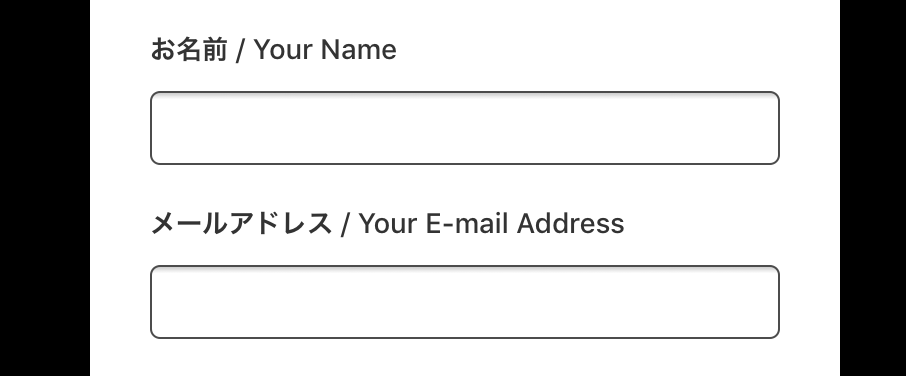
画面の幅の中にうまくinputタグが収まっています。
この記事を読んでいる人は この記事も読んでいます
- 2018年10月23日
- Blog, Web Development
- CSS, HTML, WordPress