COSMIC JS入門 始め方とデプロイまで
COSMIC JSはCMSサービスを提供しています。
管理画面よりコンテンツを追加でき、APIリクエストで得たJSONを元に自分の好みのフレームワーク(React,Vue,Gatsbyなど…)でその内容を表示できます。またホスティングサービスも提供しています。デプロイ機能を使ってGitHubのリポジトリから開発したウェブサイト・アプリケーションをCOSMIC JSやNetlifyなどのホスティングサービスへ向けデプロイ可能です。
この記事ではCOSMIC JSの導入について説明していきます。

始め方
npm i -g cosmic-cli
cosmic init react-starter
cd react-starter
cosmic startnpm i -g cosmic-cliでCOSMIC JSのコマンドラインツールをインストールします。comic init react-starterでreactのテンプレートをセットアップできます。react-starterにディレクトリを移動してcosmic startを打ち込むとhttp://localhost:3000にローカルサーバーが立ち上がります。
作業中にcosmic loginを求められたら
ターミナルでcosic initをした際に以下のようなエラーが出る場合があります。
Error: User not set.
Login to your Cosmic JS account by running the following command, or go to htps://cosmicjs.com to create a new account.COSMIC JSのアカウントが必要ということなのでCOSMIC JSにログインする必要があります。まだアカウントを作っていない場合はサインアップページで作成します。GitHubアカウントを使ってログイン可能です。
What is your authentication token と表示されたら https://cosmicjs.com/account/authentication へアクセスしてページに表示されるYour Secret Authentication Tokenをコピーしてターミナルにペーストしてreturnキーを押してください。
cosmic login
? Did you use GitHub to login? GitHubのアカウントでログインする場合Yを選択
? What is your GitHub email? GitHubのEmailアドレスを入力
? What is your authentication token? Find this at https://cosmicjs.com/account/authentication 左記のURLにアクセスして得られる文字列を入力データはどうなっているか
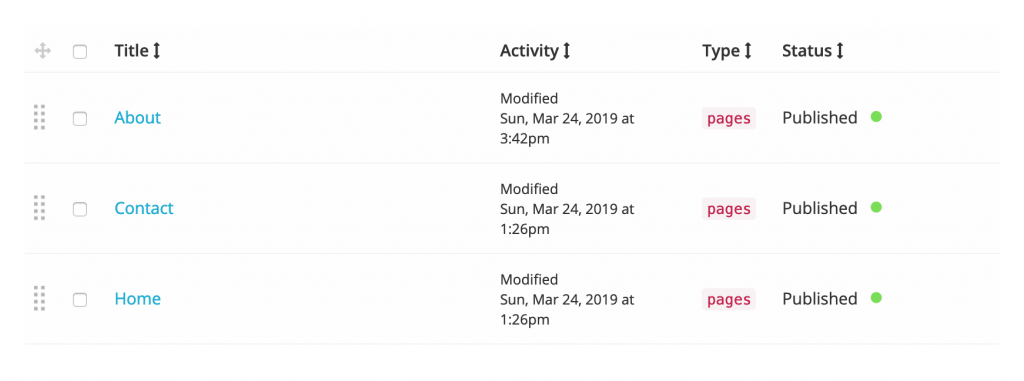
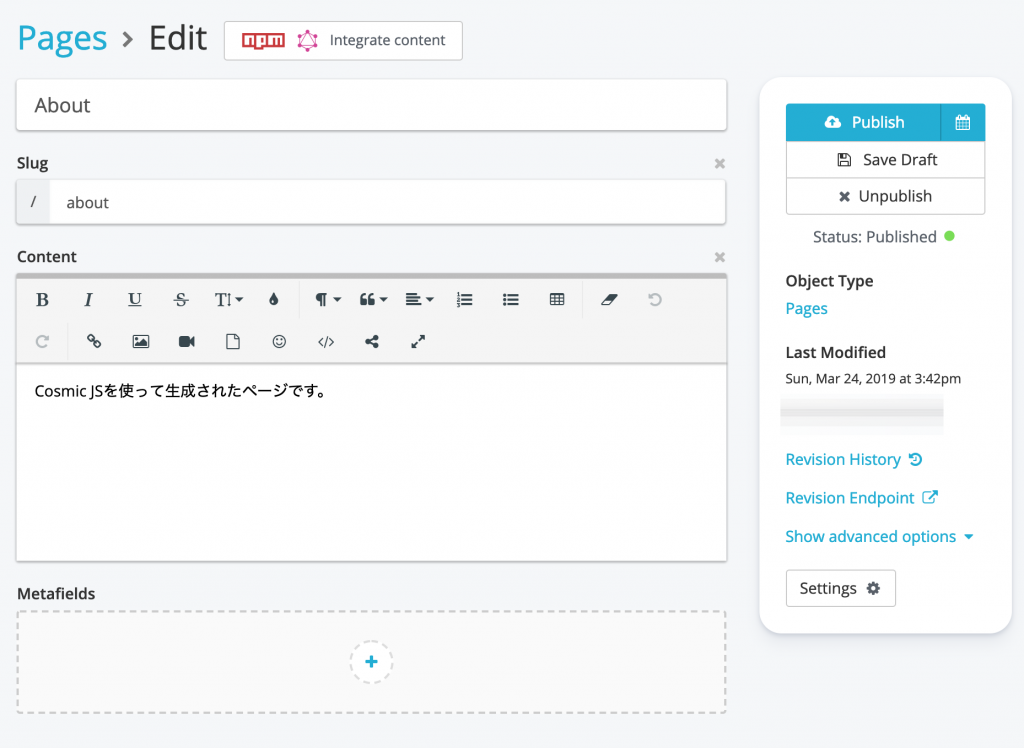
https://cosmicjs.com/プロジェクトスラッグ/dashboard へアクセスするとCOSMIC JSでのデータがどうなっているかを確認できます。react-starterを使っている場合以下のようになっています。データはオブジェクトと呼ばれています。
データは削除すると元に戻せません。データを消す場合は以下のような警告が出ます。

一覧のページタイトルをクリックすると編集画面に遷移します。編集方法はWordPressなどと同様です。新規に追加したコンテンツの場合Publishをクリックすると公開されます。下書き保存はSave Draftです。

記事に追加した画像データの保存先はどこ?
記事内で画像などのメディアファイルをアップロードすることができるのですが、そのデータはMedia内に保存されます。管理画面にて管理できます。
COSMIC JSへのデプロイ方法
まずCOSMIC JSのプロジェクト用のGitHubリポジトリを作成しておきます。そして、ローカルのプロジェクトファイル一式をGitHubへプッシュしておきます。
COSMIC JSの管理画面よりSettings > Deploymentを選択するとデプロイの設定画面となります。
そこでGitHubのリポジトリを選択し、その後でデプロイ先を選択します。クリックするだけでデプロイが開始され、デプロイが完了するとメールでお知らせが届きます。
こちらよりCOSMICへ実際にデプロイしたサイトが確認できます。Netlifyなどにでもデプロイ可能です。
http://cosmic-react.cosmicapp1.co/
この記事を読んでいる人は この記事も読んでいます
- 2019年03月25日
- Blog, Web Development
- Gatsby, HTML, JavaScript, React, Web