VS CodeでEmotionのCSSをハイライトするエクステンション
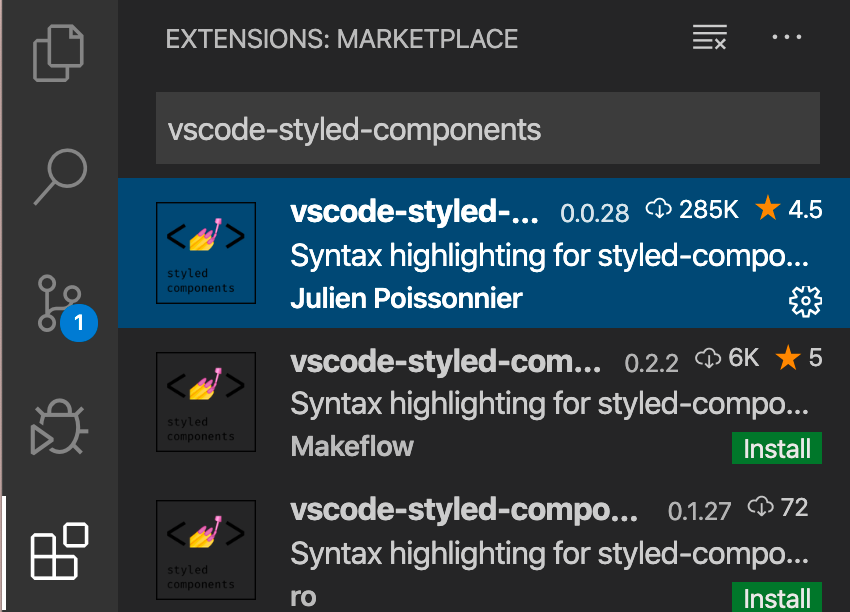
vscode-styled-componentsをインストールします。VS Codeのエクステンショの追加タブから追加できます。

インストールされると以下のようにCSS-in-JSのコードが表示されます。

MacOS MojaveでGitが動かない場合の対策
MacOSをMojaveにアップデートした後ターミナル上でGitが動かなくなりました。具体的には以下のようなエラーが出ました。
xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools), missing xcrun at: /Library/Developer/CommandLineTools/usr/bin/xcrun- 2019/04/05
- Blog, Web Development
- git, Mac, Web
【Visual Studio Code】コードフォーマッタ Prettierを使う方法
Pretterで何ができるか?
コードのインデントや改行、セミコロンの有無などのフォーマットをファイル保存時に自動で行います。問題があるコードではエラー表示をしてくれます。

- 2019/04/03
- Blog, Web Development
- Coding, Creative Coding, CSS, HTML, JavaScript, React, Web
COSMIC JS入門 始め方とデプロイまで
COSMIC JSはCMSサービスを提供しています。
管理画面よりコンテンツを追加でき、APIリクエストで得たJSONを元に自分の好みのフレームワーク(React,Vue,Gatsbyなど…)でその内容を表示できます。またホスティングサービスも提供しています。デプロイ機能を使ってGitHubのリポジトリから開発したウェブサイト・アプリケーションをCOSMIC JSやNetlifyなどのホスティングサービスへ向けデプロイ可能です。
この記事ではCOSMIC JSの導入について説明していきます。

- 2019/03/25
- Blog, Web Development
- Gatsby, HTML, JavaScript, React, Web
Gitを使ってxserver上のベアリポジトリからcloneする方法
Xserver上にGitをインストールしてベアリポジトリを作成した際にローカルへクローンする方法をメモしておきます。
続きを読む- 2019/03/23
- Blog, Web Development
- git, Web
PrismでReact(jsx)のコードの HTMLタグが消える際の対策方法
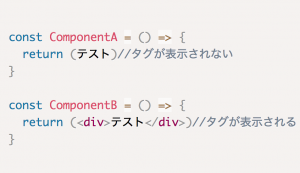
シンタックスハイライターのPrismを使っているのですが、Reactのコードを掲載するときにコンポーネント内のHTMLタグが残っていると消えてしまいます。
対策方法
<と>でタグの<と>を置換すると正しく表示されます。

サンプルコード
CodePenでご覧ください。
- 2019/01/30
- Blog, Web Development
- CSS, HTML, JavaScript, React, Web
gatsby-plugin-page-transitionsはv2対応してないのでビルドが通らない
gatsbyのページ遷移アニメーションをつけるプラグインgatsby-plugin-page-transitionsは廃止されたAPIを使用しているのでgatsby buildコマンドでのビルドが通りません。(gatsby developは通ります。)
Netlifyにもデプロイできないので使うのをやめました。ちなみにエラーメッセージは以下の通りです。
error
Your plugins must export known APIs from their gatsby-browser.js.
The following exports aren't APIs. Perhaps you made a typo or your plugin is outdated?
See https://www.gatsbyjs.org/docs/browser-apis/ for the list of Gatsby Browser APIs
- The plugin "gatsby-plugin-page-transitions@1.0.7" is exporting a variable named "replaceHistory" which isn't an API.- 2018/11/07
- Blog, Web Development
- Gatsby, JavaScript, Web
Gatsbyで作ったサイトをGoogle Search Consoleに登録する
サイトをGoogle Search Console(サーチコンソール)に登録する場合、適切なGoogle Analyticsタグが入っていればすぐに登録できます。しかし、Gatsbyで制作したサイトにgatsby-plugin-google-analyticsでGoogle Analyticsのタグを入れている場合うまく登録できませんでした。
今回はGoogle Analyticsのタグを使わずにSearch Consoleに登録する方法を試してみました。
続きを読むgatsby-plugin-sitemapを使う
Gatsby.jsでサイトマップを作成するプラグインgatsby-plugin-sitemapの設定方法です。
続きを読む- 2018/11/03
- Blog, Web Development
- Gatsby, JavaScript, React, Web
GitUpでuser.nameやuser.emailに関するエラーが発生する場合の対策
GitUpでCommitする際にuser.nameやuser.emailのエラーが出ることがあります。gitで名前やEmailを設定していないためです。以下のコマンドでこれらの値を設定できます。
続きを読む- 2018/11/02
- Blog, Web Development
- Coding, git, Web