DockerでWordPressを動かす
docker-compose up -d
でコンテナを起動
/wp-json/wp/v2/postsにアクセスするとエラーが出てREST APIが使えない場合はWordPressのパーマリンクの設定を
http://localhost:3000/sample-post/
となるようにする。
- 2019/05/29
- Blog, Web Development
- Docker, WordPress
WordPressのGutenbergで記事のパーマリンクを設定する方法
WordPressの投稿の編集をGutenberg(グーテンベルク)で行う際に、パーマリンクの設定欄がわかりづらかったので、設定方法をメモしておきます。
記事タイトルをクリックすると表示されます。

- 2018/11/05
- Blog, Web Development
- WordPress
Contact form 7のHTMLタグの幅を指定する
Contact form 7を使っている際にモバイル表示でinputタグが画面幅よりも長くなってしまうことがあります。そのような場合に幅をCSSで指定する方法をメモしておきます。
@media screen and (max-width:768px) {
.wpcf7-form input{width: 100%;}
.wpcf7-form textarea{width: 100%}
.wpcf7-form .wpcf7-submit{width: 100%;}
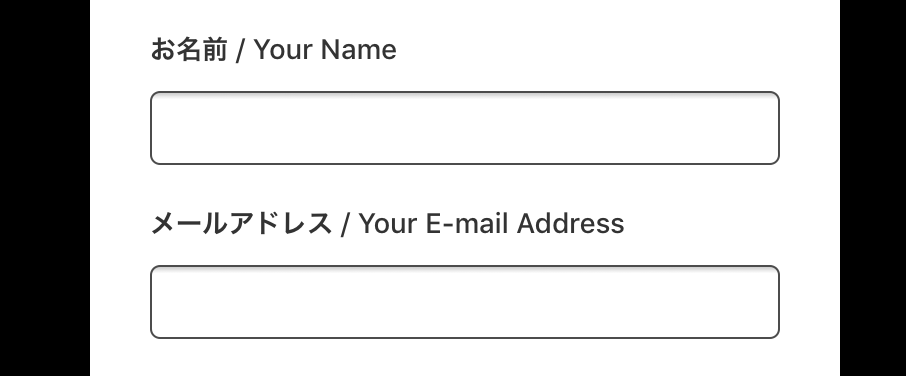
}以上のように任意のメディアクエリ内で幅を指定することで正しい長さにすることができます。

画面の幅の中にうまくinputタグが収まっています。
- 2018/10/23
- Blog, Web Development
- CSS, HTML, WordPress
WordPressでシンタックスハイライトするのにPrismを使う
元々プラグインでシンタックスハイライトさせていたのですが、動作が重かったり表示が一昔前っぽくなってしまうのでモダンな表示になるものを探していました。今回はPrismを使って記事中のコードのシンタックスハイライトをさせてみることにしました。Prismを使ったプラグインもあるようですが今回はプラグインを使わずテーマに組み込みました。
Prismで対応している言語のリストはこちらです。大抵の言語はカバーできています。 続きを読む
WordPressでテーマのURLを表示させたい場合
WordPressのテーマディレクトリ(フォルダ)の中にJavaScriptや画像を置いて表示させたい場合に、テーマ内でテーマのURLを自動的に表示できると便利です。
- 2018/09/21
- Blog, Web Development
- Coding, CSS, HTML, JavaScript, jQuery, PHP, WordPress
Mac OS X(Sierra)にPHP7.2.2をインストールする方法
Apacheを止める
ターミナルから今動いているApacheを終了させる
sudo apacehctl stop
WordPressテンプレートのfooter.phpでis_home()が効かない場合
WordPressのテンプレートに含まれるfooter.phpにis_home()でトップページの判定をしてif文を追加したところ、うまく表示されなかったので調べてみました。
続きを読む
- 2017/04/05
- Blog, Web Development
- Coding, PHP, WordPress
Google XML Sitemapsで生成したXMLがGoogle Search Consoleでうまく登録されない場合の対処法
WordPressのGoogle XML Sitemapsプラグインで生成したサイトマップがGoogle Search Consoleでうまく登録されていないことがわかったのでその原因を調べてみました。
続きを読む
- 2017/03/16
- Blog, Web Development
- Web, WordPress, XML
【WordPress】WPMLでテンプレート内で翻訳する文字列を設定する方法
WordPressのテンプレート内でWPMLを使って翻訳する方法を説明します。
続きを読む
【WordPress】WPMLを使用する際ループで他言語の投稿の重複しないようにする方法
WordPressの多言語化対応プラグインWPMLで翻訳した記事がループ中で英語版と日本語版など重複して表示されるのを防ぐ方法です。公式のフォーラムに載ってました。
続きを読む
- 2017/02/22
- Blog, Web Development
- Coding, PHP, WordPress