React Nativeで絶対パス指定がうまくいってないないと実機で動作しなくなる現象に対する対策
絶対パス設定がうまくいっていないと実機で立ち上がらなくなります
Error: Unable to resolve module `components/ImageViewer` from `src/App.tsx`: components/ImageViewer could not be found within the project.
iOSデバイス実機でのエラー
上記のようなエラーが発生して main.jsbundleがビルドされなくなります。
以下の設定でクリアできました。
"baseUrl": "./"またbabel.configでaliasを設定すると解決しました。
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: [
[
'module-resolver',
{
extensions: ['.js', '.jsx', '.ts', '.tsx', '.android.js', '.android.tsx', '.ios.js', '.ios.tsx'],
root: ['./'],
alias: {
src: './src',
},
},
],
],
};
上記設置を適用することで 以下のようにsrcからimportできるようになります。
import { ColorButton } from 'src/components/ControlPanel/UI/ColorButton';- 2020/09/16
- Blog, iOS, React Native
- iOS, React, React Native, TypeScript
XcodeでArchiveできない時の対策
XcodeでiOSアプリをリリースする際に事前にArchiveする必要がありますが、メニューから選択できない状態になっていることがあります。
その際はビルドのターゲットデバイスをiOS Generic DeviceにすることでArchiveできるようになります。

Xcode 12からはAny iOS Device (armv7, arm64)となっています。
- 2020/09/15
- Blog, iOS, Mac
- iOS, React Native
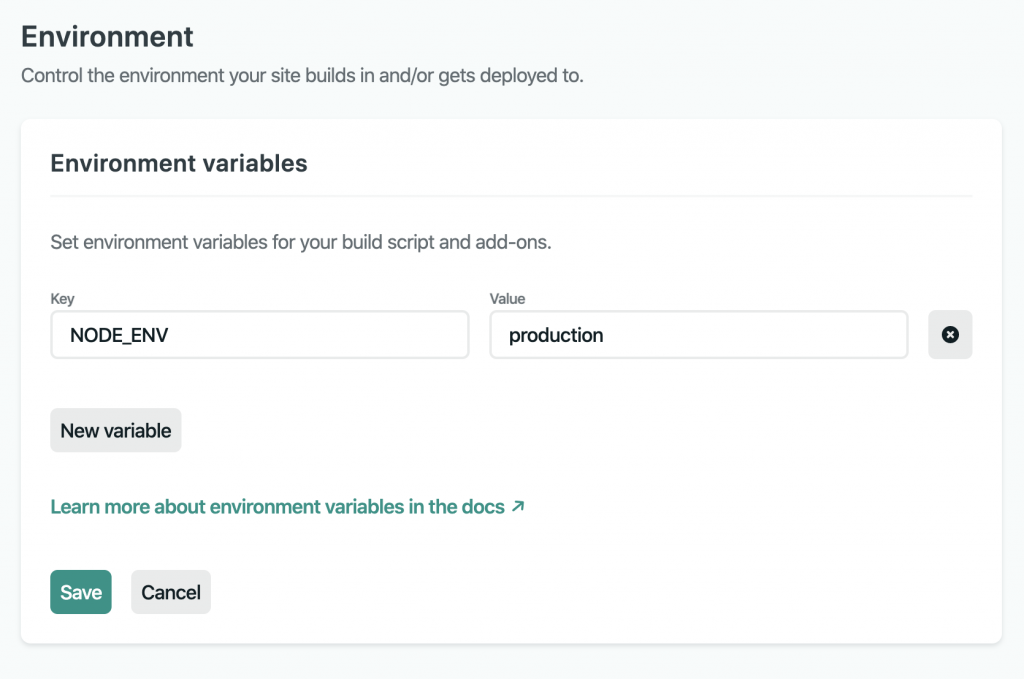
NetlifyでNodeJSの環境変数を設定する方法
NetlifyのBuild&DeployからEnviromentの項目で変数を設定できます。NODE_ENVなどを設定して本番と開発環境を分けるのに便利です。

- 2020/03/03
- Blog, Web Development
- JavaScript, Netlify, NodeJS
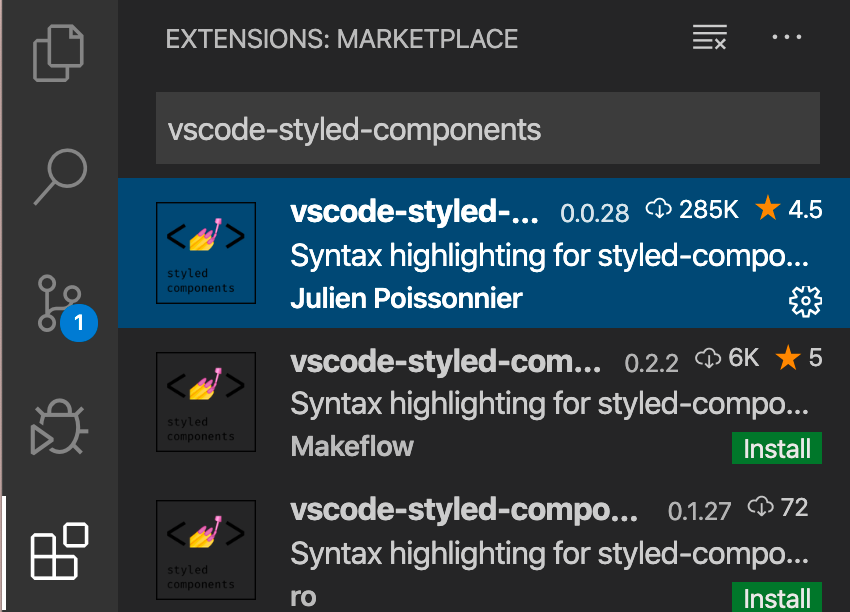
VS CodeでEmotionのCSSをハイライトするエクステンション
vscode-styled-componentsをインストールします。VS Codeのエクステンショの追加タブから追加できます。

インストールされると以下のようにCSS-in-JSのコードが表示されます。

ReactでFontAwesomeのフォントを重ねる方法
<span className='fa-layers fa-fw'>
<FontAwesomeIcon icon='circle' size='lg' css={circleStyle} />
<FontAwesomeIcon
icon='plus'
transform='shrink-4 up-4 left-4'
css={plusStyle}
/>
</span>spanをfa-layersクラスにして一番下にするものからFontAwesomeIconコンポーネントで配置します。
- 2019/12/17
- Blog
- FontAwesome, JavaScript, React
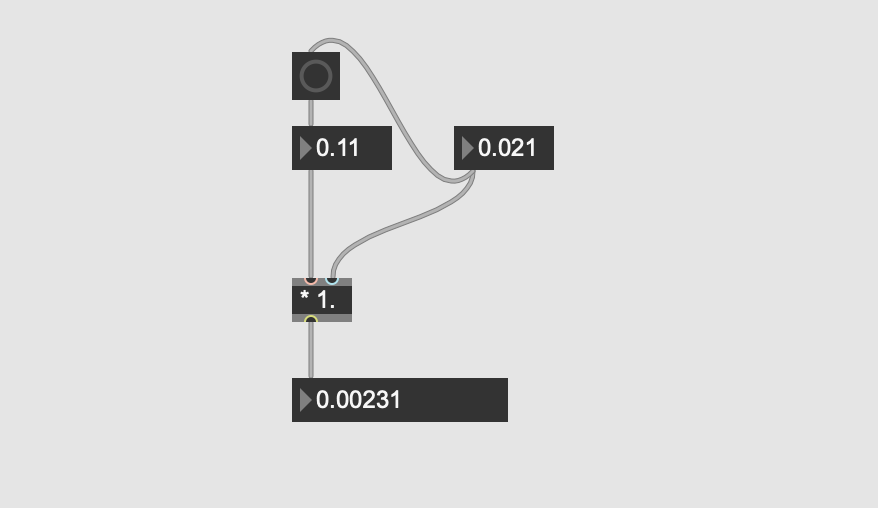
Max8 で小数点同士の乗算(かけ算)をする方法
Max8で*オブジェクトを使って小数値の乗算をする際に結果が丸められてしまうので、結果でも小数が出る方法を調べました。
*の横に1.と入力することで少数の乗算ができます。以下のソースをコピーしてMaxでペーストするとテストパッチが確認できます。

{ “boxes” : [ { “box” : { “maxclass” : “button”, “id” : “obj-9”, “numoutlets” : 1, “outlettype” : [ “bang” ], “patching_rect” : [ 186.0, 45.0, 24.0, 24.0 ], “numinlets” : 1, “parameter_enable” : 0 } } , { “box” : { “maxclass” : “newobj”, “text” : “* 1.”, “id” : “obj-7”, “numoutlets” : 1, “outlettype” : [ “float” ], “patching_rect” : [ 186.0, 158.0, 29.5, 22.0 ], “numinlets” : 2 } } , { “box” : { “maxclass” : “flonum”, “id” : “obj-6”, “numoutlets” : 2, “format” : 6, “outlettype” : [ “”, “bang” ], “patching_rect” : [ 186.0, 208.0, 108.0, 22.0 ], “numdecimalplaces” : 5, “numinlets” : 1, “parameter_enable” : 0 } } , { “box” : { “maxclass” : “flonum”, “id” : “obj-5”, “numoutlets” : 2, “format” : 6, “outlettype” : [ “”, “bang” ], “patching_rect” : [ 267.0, 82.0, 50.0, 22.0 ], “numinlets” : 1, “parameter_enable” : 0 } } , { “box” : { “maxclass” : “flonum”, “id” : “obj-2”, “numoutlets” : 2, “format” : 6, “outlettype” : [ “”, “bang” ], “patching_rect” : [ 186.0, 82.0, 50.0, 22.0 ], “numinlets” : 1, “parameter_enable” : 0 } } ], “lines” : [ { “patchline” : { “source” : [ “obj-2”, 0 ], “destination” : [ “obj-7”, 0 ] } } , { “patchline” : { “source” : [ “obj-5”, 0 ], “destination” : [ “obj-7”, 1 ], “order” : 0 } } , { “patchline” : { “source” : [ “obj-7”, 0 ], “destination” : [ “obj-6”, 0 ] } } , { “patchline” : { “source” : [ “obj-9”, 0 ], “destination” : [ “obj-2”, 0 ] } } , { “patchline” : { “source” : [ “obj-5”, 0 ], “destination” : [ “obj-9”, 0 ], “order” : 1 } } ], “appversion” : { “major” : 8, “minor” : 1, “revision” : 1, “architecture” : “x64”, “modernui” : 1 } , “classnamespace” : “box” }
また、少数の桁数はInspectorのAllの項目にあるNumber of Decimal Placesの数値を変えると設定できます。 (例)5にすると小数点第5位までになる
- 2019/12/06
- Blog
- Max, Max for Live
Hasura + Auth0 に関するメモ
Hasuraでカラムを増やす場合の注意
Hasura側でカラムを増やした場合、HasuraのGraphiQLからはGraphQLリクエストが正しく実行できるが、Permissionの設定をしないとフロント側からGraphQLリクエストしても当該カラムが存在しないことになって表示されない。
Auth0のAllowed Web Originsのドメインの末尾の/(スラッシュ)を消す
Auth0のAllowed Web Originsのドメイン名の末尾に/がついていると、レスポンスが異常に遅くなる。
リアルタイムに変更を受け取る場合はqueryではなくsubscription
チャットなど変更のリアルタイム監視をする場合はWebSocketLinkとsubscriptionを使う。
Invariant Violation: Must contain a query definition エラーの対策
subscritpionしているものをmutationする際にキャッシュ操作をすると出る。そもそもキャッシュ操作をしなくても良さそう?
Routeが効かない場合の対策
Routeの設定で /callbackと / に対して明示的にコンポーネントを指定する。
文字列をinsertする際に GraphQL error: invalid input syntax for integer エラーが出る場合
insert先のカラムと送信している値の型が違うとこのエラーが出る。
私の場合、あるテーブルのidがINT型 owner_idがTEXT型のときに、誤ってidとauth0のText型 のidを照合していたため出ました。
管理画面からinsertできるのにフロントエンドからできない場合
hasura側のDATAのPermissionでInsertの権限を確認する
URLを/hoge/:idなどにした場合にRouteがうまく機能しない場合
matchの値が取得できない時は、withRouterが遷移先のページに設定されているかを確認する。
Error: GraphQL error: Check constraint violation. insert check constraint failed エラーの対策
フロントエンド側だけでエラーが発生する場合、だいたいhasura側のDATAのPermissionに問題がある場合が多いです。
- 2019/12/05
- Blog, Web Development
- Hasura, JavaScript, React
Apple Watchをいつ充電すべきか?
Apple Watch Series 5を購入したのですが、バッテリーをいつ充電すべきか悩みました。ちなみに購入時のバッテリー残量は50%程度でした。
私たちが目指すのは、時刻のチェック、通知の受信、アプリの使用、60分間のワークアウトをすることなどを計算に入れて、一晩の充電で18時間持続するバッテリーです。
https://www.apple.com/jp/watch/battery/
Appleのサイトには上記のように書いてあるので、基本的には1日1回どこかで充電しなければ24時間もたない計算となります。通信機能などをハードに使わなければもっと持つようですが。
毎日、ワークアウトの計測、心拍の計測、メッセージの表示などを主な使用用途として満充電から1日過ごすとだいたい夕飯時には残容量が25%あたりになっています。
2時間程度でフル充電できるので入浴時・夕飯の調理時・寝る前の読書時などのまとまった時間で充電するようにしています。
当然のことながら充電時は心拍数などのヘルスデータは計測できないので、個人的には入浴時に割り切って充電することが多いです。
- 2019/11/13
- Blog
- Apple Watch, iOS, WatchOS
create-react-appで作ったプロジェクトをビルド後サブディレクトリに公開したい場合の設定
package.jsonにhomepageオプションを追加します。/sub-directory/となっているところを任意のディレクトリ名にすればOKです。
・・・"private": true,
"homepage": "/sub-directory/",
"dependencies": {・・・- 2019/11/13
- Blog, Web Development
- JavaScript, React
emotionでplaceholderのスタイルを変更する
&::placeholoderでplaceholderのスタイルを指定できます。
const inputStyle = css`
&::placeholder{
font-family: serif;
}`- 2019/11/11
- Blog, Web Development
- CSSinJS, Emotion, JavaScript, React, TypeScript