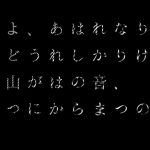
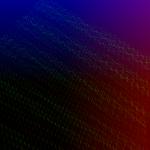
TrueTypeFontをofVboMeshに変換して表示する方法
openFrameworksでTrueTypeFontをofVboMeshに変換する方法を調べてみました。
フォーラムのこの投稿を参考にしました。
https://forum.openframeworks.cc/t/extrude-text-into-3d/6938/2
まず.hで
ofTrueTypeFont font,bounds; vector <ofVboMesh>textMesh; vector <ofTTFCharacter>letterPaths; vector <ofPolyline>lines; ofRectangle bbox;
を定義します。
次にsetup()で
font.load("フォント名.otf",フォントサイズ, true, true, true);//フォントをロード
letterPaths = font.getStringAsPoints("文字列");//メッシュ化するテキスト
bbox = font.getStringBoundingBox("文字列", 0, 0);
for(int i=0; i<letterPaths.size(); i++){
ofVboMesh front = letterPaths[i].getTessellation();
ofVboMesh back = front;
ofVec3f* v = back.getVerticesPointer();
for(int j=0; j< back.getNumVertices(); j++){
v[j].z += 50;//テキストの奥行き
}
textMesh.push_back( front );
textMesh.push_back( back );
}
update()にて
for(int i=0; i<textMesh.size(); i++){
textMesh[i].clear();//メッシュをクリア
}
for(int i=0; i<letterPaths.size(); i++){
lines = letterPaths[i].getOutline();
ofVboMesh side;
for(int j=0; j<lines.size(); j++){
vector <ofPoint>points = lines[j].getVertices();
int k=0;
for(k=0; k<points.size()-1; k++){
ofPoint p1 = points[k+0];
ofPoint p2 = points[k+1];
side.addVertex(p1);
side.addVertex(p2);
side.addVertex(ofPoint(p1.x, p1.y, p1.z+50));
side.addVertex(ofPoint(p1.x, p1.y, p1.z+50));
side.addVertex(ofPoint(p2.x, p2.y, p2.z+50));
side.addVertex(p2);
}
// Connect the last to the first
ofPoint p1 = points[k];
ofPoint p2 = points[0];
side.addVertex(p1);
side.addVertex(p2);
side.addVertex(ofPoint(p1.x, p1.y, p1.z));
side.addVertex(ofPoint(p1.x, p1.y, p1.z+50));
side.addVertex(ofPoint(p2.x, p2.y, p2.z+50));
side.addVertex(p2);
}
textMesh.push_back( side );
}
最後にdraw()で描画します。
for(int i=0; i<textMesh.size(); i++){
textMesh[i].draw();
}
この記事を読んでいる人は この記事も読んでいます
- 2016年01月13日
- openFrameworks
- Creative Coding, openFrameworks