Gatsby + netlifyでフォームを送信する方法
netlify上でGatsbyを使ってフォームを作る方法を調べたのでメモしておきます。
<form name="contact" method="post" action="/thanks" data-netlify="true" data-netlify-honeypot="bot-field">
<input type="hidden" name="bot-field" />
<input type="hidden" name="form-name" value="contact" />
<input type="text" name="name" />
<input type="text" name="email" />
<textarea name="message"></textarea>
<button type="submit">送信</button>
</form>action=”/thanks” で送信後のサンクスページに遷移します。存在するページであればどこでも大丈夫です。
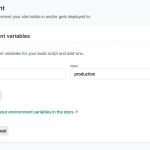
data-netlify=”true” を書くとNetlifyがフォームを認識して情報を蓄積してくれます。
data-netlify-honeypot=”bot-field”ボット避けのための記述です。
とセットで記述します。
この記事を読んでいる人は この記事も読んでいます
- 2018年10月15日
- Blog, Web Development
- Coding, Gatsby, JavaScript, Netlify