【openFrameworks】ofTrueTypeFontで日本語のフォントを読み込む方法
openFrameworks v0.10.0でofTrueTypeFontを使って日本語のフォントを読み込む方法です。
ofApp.hにofTrueTypeFontのインスタンスを設定します。
ofTrueTypeFont text;- 2018/09/10
- Blog, openFrameworks
- Coding, Creative Coding, openFrameworks
openFrameworks v0.10.0で画面サイズを設定できない場合
ofGLFWWindowSettings s;のようにofGLFWWindowSettingsで作った画面のサイズを指定する方法です。
以下のように書くとエラーが出ます
s.width = 1920; //直接書き換えられない
s.height = 1080; //直接書き換えられない
エラーメッセージは以下のようなものです。
‘height’ is a protected member of ‘ofWindowSettings’
直接書き換えるなということなので
以下のように書き換えます
s.setSize(1920, 1080);v0.9.8では個別に書き換えられたのですが、v0.10.0からできなくなったようです。
- 2018/09/05
- Blog, openFrameworks
- Coding, Creative Coding, openFrameworks
githubにプッシュする際Permission denied (publickey)エラーが出る場合の対策
githubのリポジトリにpushする際に公開鍵に関するエラーが出てpushできなかったのでメモしておきます。
Pushing to git@github.com:ユーザー名/リポジトリ名.git
Permission denied (publickey).
fatal: Could not read from remote repository.
Please make sure you have the correct access rights
and the repository exists.githubの公開鍵設定の項目を読んで以下の設定を試しました。
~/.ssh/config の設定を以下に設定するとpushできました。
Host *
AddKeysToAgent yes
UseKeychain yes
IdentityFile ~/.ssh/id_rsa私の場合はconfigの設定を自分でカスタマイズしていたのがエラーの原因になっていたようです。
- 2018/05/31
- Blog, Web Development
- Coding, git, Web
ExcelのVBAでファイルオープン時に処理を実行する方法
参考例としてSheet1に設定した関数を実行してみます。
Macの場合マクロの編集画面は ツール > マクロ > Visual Basic Editor から表示できます。
Sheet1に以下のようなプロシージャ(関数)を定義します。
他のスクリプトから読み込めるようにPublicにしておきます。
Public Sub Test()
MsgBox "Test Box"
End Sub
実行すると以下のようなメッセージボックスが表示されます。

ThisWorkbookに以下のようにWorkbook_Open()の中でCallを使ってシート.プロシージャ(関数)名で記述すると呼び出せます。
Private Sub Workbook_Open()
Call Sheet1.Test
End Sub
起動時に自動実行されますが、セキュリティ設定によっては以下の警告が表示されます。

Internet Explorer 11でwidthを設定したTableの横幅が適用されない現象の対策
Internet Explorer 11でTableのwidthをCSSで設定しているにもかかわらず横幅が無視されてレイアウトが崩れる現象の対応策をメモしておきます。
TableタグのCSSプロパティーのtable-layoutをfixedにします。
/*Tableタグのクラスが.tableの場合*/
.table {
width: 1000px;
table-layout: fixed;
}- 2018/04/27
- Blog, Web Development
- Coding, HTML, Web
【PHP】スマートフォンでファイルがアップロードできない場合の対策
PHPを使ったフォームでファイルをアップロードした際にDBやログなどにアップロードされたはずのimage.jpgやA7AC099-42AC-4AE5-B166-CC6B536548B0.jpeg というようなファイル名が記録されているのに、ファイルの実体がアップロードされていないということがあります。
そのような場合にチェックすべき点と対策方法をまとめてみました。 続きを読む
Mac OS X(Sierra)にPHP7.2.2をインストールする方法
Apacheを止める
ターミナルから今動いているApacheを終了させる
sudo apacehctl stop
【Visual Studio Code】対応する括弧(カッコ)に自動で色を付けるExtension
Visual Studio Codeでコード中の対応するカッコ { } ( )に色を付けるエクステンションがあるのでメモしておきます。
Bracket Pair Colorizer からダウンロードまたは、VSCodeのEXTENSIONSでBracket Pair Colorizerを検索してインストールできます。
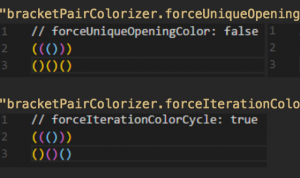
こんな感じでペアになるカッコに同じ色がつきます。

また、以下の言語に対応しているようです。
– c
– clojure (partial, wip)
– cpp
– crystal
– crystal
– csharp
– css
– dart
– go
– html
– java
– javascript
– javascriptreact
– less
– lua
– php
– powershell
– python
– r
– ruby
– rust
– scss
– sql
– swift
– typescript
に対応しているようです。
- 2018/02/08
- Blog, Web Development
- Coding, JavaScript, PHP, Web
JavaScriptでInternet Explorer 11を判定する
JavaScriptでInternet Explorer 11を判定するときの書き方をメモしておきます。
const ua = navigator.userAgent;
if(ua.indexOf('Trident') !== -1) {
//IE 11のときの挙動
}
判定条件がMSIEではなくTridentになっているところがポイントです。
- 2017/07/05
- Blog, Web Development
- Coding, JavaScript, jQuery
WordPressテンプレートのfooter.phpでis_home()が効かない場合
WordPressのテンプレートに含まれるfooter.phpにis_home()でトップページの判定をしてif文を追加したところ、うまく表示されなかったので調べてみました。
続きを読む
- 2017/04/05
- Blog, Web Development
- Coding, PHP, WordPress