カラーミーショップのカートの中のステップ画像を変更する方法
古い記事のため現在とは状況が異なる場合があります。ご注意ください。
カラーミーショップのカートの中の買い物のステップ画像(カートの中、お客様情報の入力、配送設定の入力、お支払い方法の設定、確認、完了)の画像を差し替える方法です。
- 2014/11/28
- Blog, Web Development
- Coding, CSS, HTML
WordPressの短縮URLを表示するコード
WordPressには短縮URLというページIDを用いたURL表示形式があります。
![]()
投稿した記事のタイトル下にある短縮URLを取得というボタンを押すと生成されるURLです。
続きを読む
- 2014/11/21
- Blog, Web Development
- Coding, PHP, WordPress
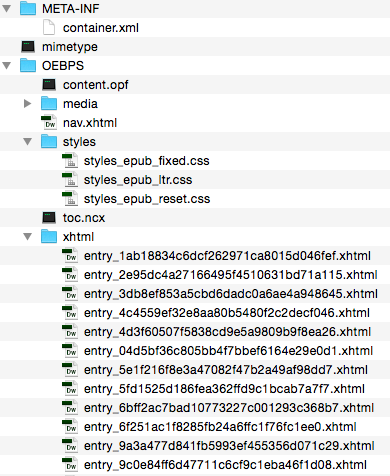
Macで.epubファイルの中身を確認する方法
.epubファイルは基本的にはZipファイルです。
そのため、拡張子を.zipに変えて解凍してやれば中身を確認することができます。
Macのアーカイブユーティリティーで解凍すると、.cpgzなどの拡張子書き換わってループして、いつまでも解凍できないことがあります。
その場合は、Unarchiverなどのほかの解凍ソフトで試してみると良いでしょう。
以下のように内容を確認することができます。

特定の要素に吸着させるjQueryプラグイン
ページをスクロールしている時に、特定のdivの冒頭にぴたっと吸着(スナップ)させたい。というような時に使えるjQueryプラグインがScrollSnap(リンク先で動作を確認できます)です。
使い方としては、ヘッダでjQuery本体とScrollSnapを読み込み、スナップさせたい要素をsnaps:のところで指定します
<script src="demo/foundation/javascripts/jquery.js"></script>
<script src="src/jquery.event.special.js"></script>
<script src="src/jquery.easing.min.js"></script>
<script src="src/jquery.scrollsnap.js"></script>
<script>// <![CDATA[
$(document).ready(function() {
$(document).scrollsnap({
snaps: '.snap',
proximity: 50
});
});
// ]]></script>上のコードの場合、.snap クラスの要素に近づくとスナップします。
また、proximityの値が、スナップが発動するための閾値になります。
大きい値にすると、要素から離れていても吸着するようになります。
- 2014/08/27
- Blog, Web Development
- Coding, HTML, jQuery
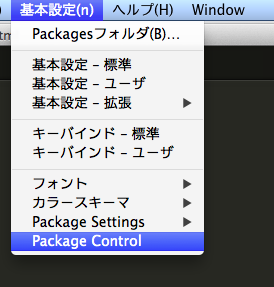
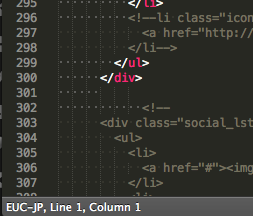
Sublime Text 3 でEUC-jpのファイルを開けるように設定する方法
仕事でEUC-JPのファイルを編集する必要が出てきたのでSublime Textに読み込ませたところファイルが開けない事態が発生したので、EUC-JPのファイルを読み込む方法を調べてみました。
ちなみに、私は日本語化とConvertToUTF8を完了した状態から作業をスタートしています。
まずは、パッケージコントロールからCodecs33をインストール。

そのあと、Sublime Textを再起動してもなぜか、EUC-JPのファイルが読み込めず、どうしたものかと思っていたのですが、とりあえずOSごと再起動したところ、無事開けるようになりました。

- 2014/07/15
- Blog, Mac, Web Development
- Coding
Mac OS Xのターミナルでコマンドを入力できるように設定する方法
MacOS Mavericks(10.9)のターミナルでコマンドを打ち込んだ時に実行できず以下のメッセージが表示されることがあります。
Agreeing to the Xcode/iOS license requires admin privileges, please re-run as root via sudo.
こんなときはXcodeをインストールすれば使えるようになります。
例えば、以下はディスプレイの液晶パネルを判別するコマンドですが、Xcodeをインストールしなければ動作しません。
ioreg -lw0 | grep IODisplayEDID | sed "/[^<]*</s///" | xxd -p -r | strings -6
無事実行されると以下のような結果が表示されます。(実行結果は環境によって異なります)
LTH133BT01A03 Color LCD
HTML直打ちで表を作ってみよう

Dreamweaverなどをすでに持っている人は特に必要ない情報だと思いますが、HTMLを直編集して表を作らなきゃ、という方のために表の書き方をメモっておきたいと思います。
- 2013/02/27
- Blog, Web Development
- Coding, HTML
HTML5のサンプルコード
とりあえずこれをベースにすれば。HTML5になります。
headerとかのタグは別途スタイルシートでdisplay:blockしないとブロック化しないです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="スタイルシートを読み込む">
<title>HTML5 test</title>
</head>
<body>
<header>
<h1>ページのヘッダ</h1>
</header>
<nav>
<ul>
<li>test1</li>
<li>test2</li>
<li>test3</li>
</ul>
</nav>
<section>
<article>
<header>articleのheader</header>
<p>文章</p>
</article>
</section>
<footer>
ページのフッタ
</footer>
</body>
</html>- 2010/12/14
- Blog, Web Development
- Coding, HTML